accessiBe is a powerful web accessibility solution that can help make your website ADA and WCAG 2.1 compliant within 48 hours without any manual intervention.
| Pricing Plan | Cost (Per Month) |
|---|---|
| Standard | $490 |
| Large | $1,490 |
| Huge | $1,990 |
| Jumbo | $3,490 |
accessiBe is a versatile tool that helps make your website more accessible for people with disabilities.
It removes all the manual work needed to make your website ADA and WCAG 2.1 compliant and compresses it into one line of JavaScript code that you just need to insert on your website.
This AI-powered tool automatically makes your website accessible and provides a host of options to your visitors. These include changing font sizes, adding alt text to images automatically, seizure safe profiles, and more.
What makes this tool even better is the fact that it supports 14 languages. Lastly, the customer service offered by accessiBe ensures that all of your accessibility issues will be resolved quickly.
accessiBe Review: Key Features
Who is it Designed For?
How Did I Stumble Across accessiBe?
About 15% of the world's population has some form of disability. Yet, a majority of websites aren't disability friendly. In fact, according to a study, only about 0.03% of pages are free of accessibility-related errors.
This means that browsing the internet is quite a challenge for most people who have disabilities.
But why don't brands put in the effort to make their websites more accessible?
One of the biggest reasons for this is that you need to manually develop all the accessibility options for your website. This process, in itself, is very time consuming and requires technical expertise.
So I set out on a quest to find an option that could make things easier for webmasters and businesses. And I found a winner in accessiBe.
This tool takes out all the manual work from the process and automates everything using AI. All you have to do is add a single line of JavaScript code to your website and the tool starts to work its magic.
To help you decide if it's the right software solution for you, I've put together this detailed accessiBe review.
Detailed accessiBe Review:
Did you know that you could face a lawsuit if your website isn't disability friendly?
Yet, as mentioned above, most websites have accessibility errors.
One of the reasons why webmasters don't opt for accessibility-related solutions is that the current processes in place are both expensive and labor intensive.
You need to manually get things done to make your website accessible.
But this has started to change.
How?
accessiBe has come up with an AI-powered automated solution to help your website become accessible.
But how does it fare?
Let's find out.
P.S. Get the accessiBe trial so that you can learn while reading this post.
Installation Process
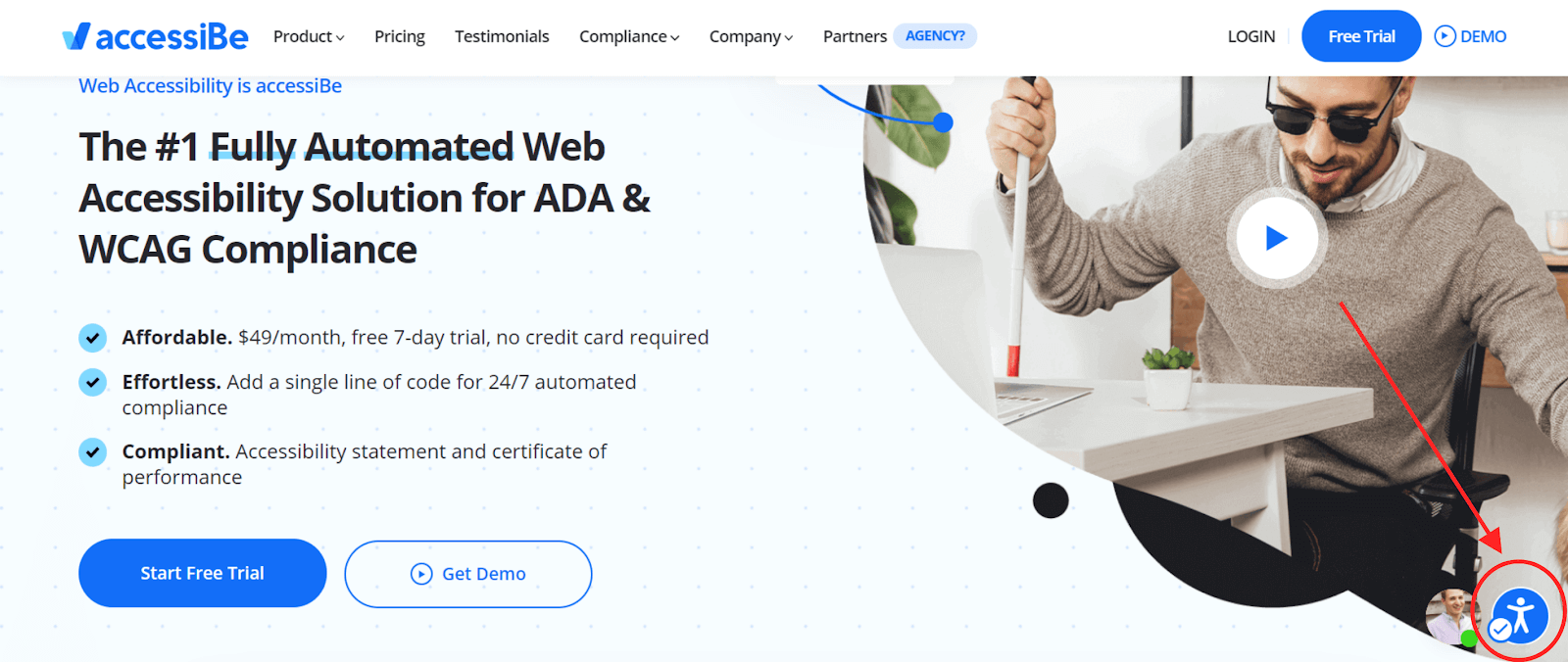
The greatest advantage of using accessiBe is that the installation process is extremely easy. All you have to do is register on accessiBe's website and enter your domain name.
Then you'll get a single line of JavaScript code that you need to insert into your website's code.
Once that's done, accessiBe will start doing all the hard work. The AI scans through every component of your website to understand the purpose and function of every element. And the website becomes accessible within 48 hours through its AI-powered engine. It'll then update your website automatically every 24 hours.
Once installed, you'll be able to see an accessibility button on your website that you can use to open the accessibility interface.

accessiBe Profiles
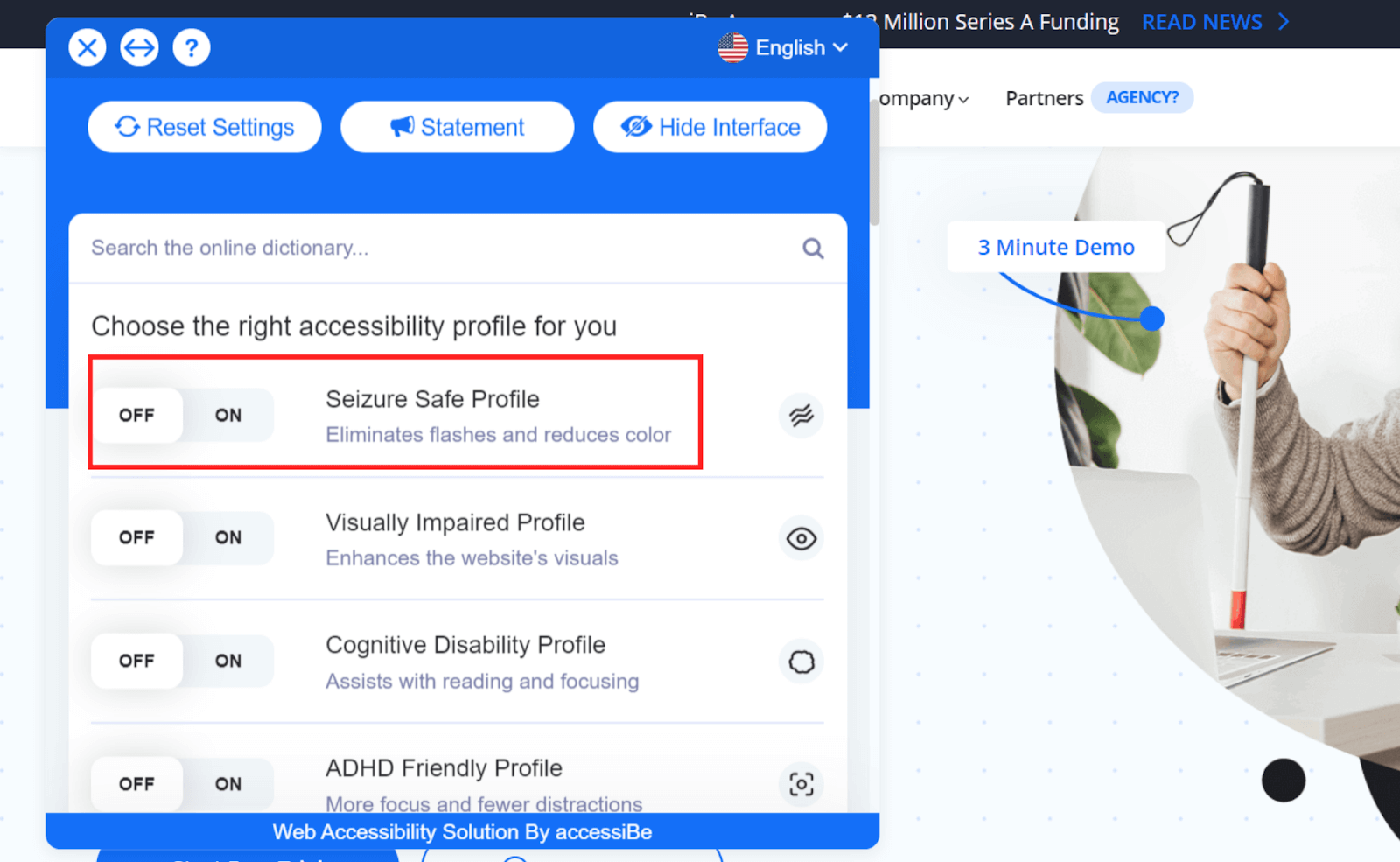
Once accessiBe is active on your website, you'll be able to get a host of accessibility options that can be leveraged to make your website disability friendly.
Let's take a look at the main features that are offered by accessiBe.
1. Seizure Safe Profile
The seizure safe profile ensures that flashy elements are all paused. This includes the likes of GIFs that have flashy or blinking features.
When these are paused they can reduce the chances of creating problems for epileptic and seizure-prone users.

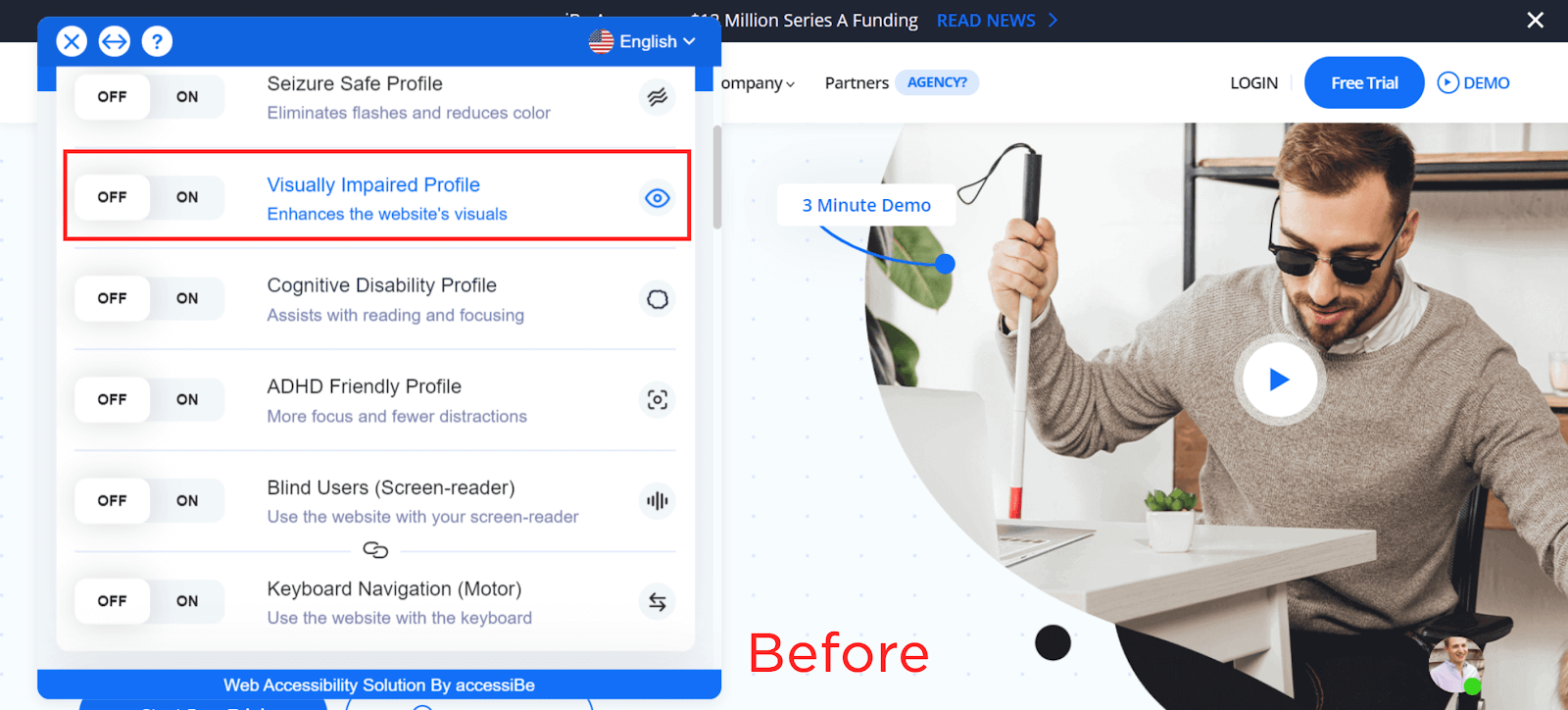
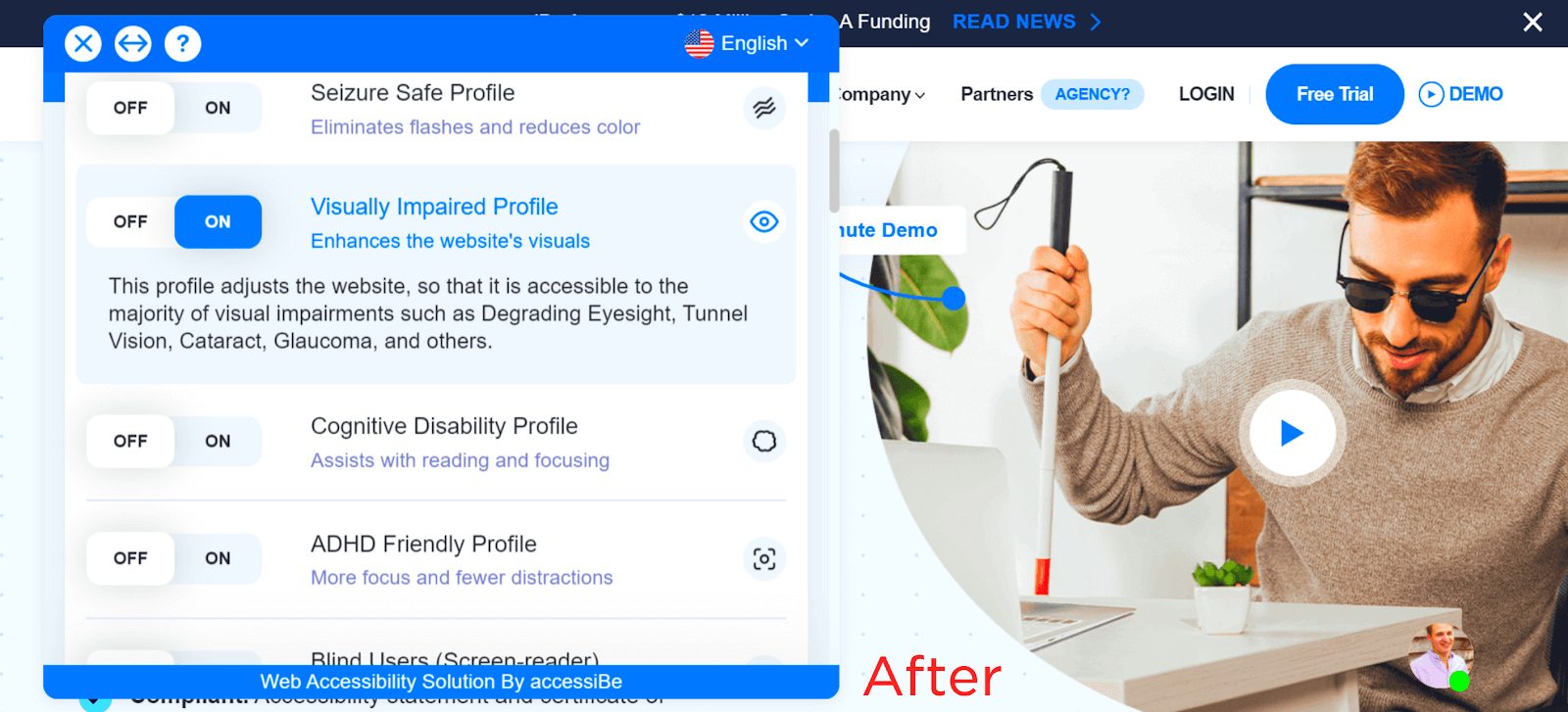
2. Visually Impaired Profile
This profile primarily helps those users who have some form of visual impairment but haven't lost their visibility completely.
When you enable this profile, the tool will immediately increase the font size, change colors, and make other adjustments to make the website more accessible to the users.
These enhancements can help those with tunnel vision, degrading eyesight, glaucoma, cataract, and other issues.
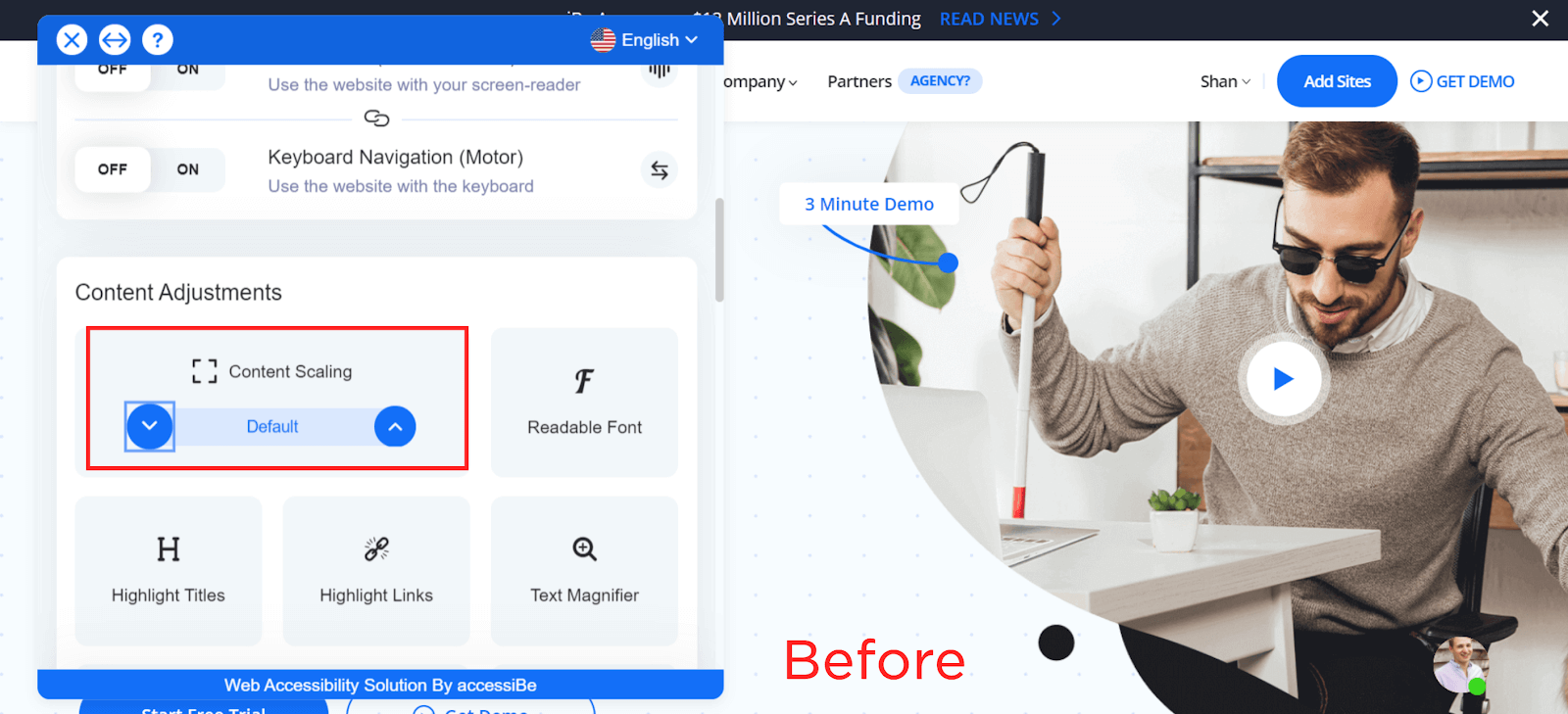
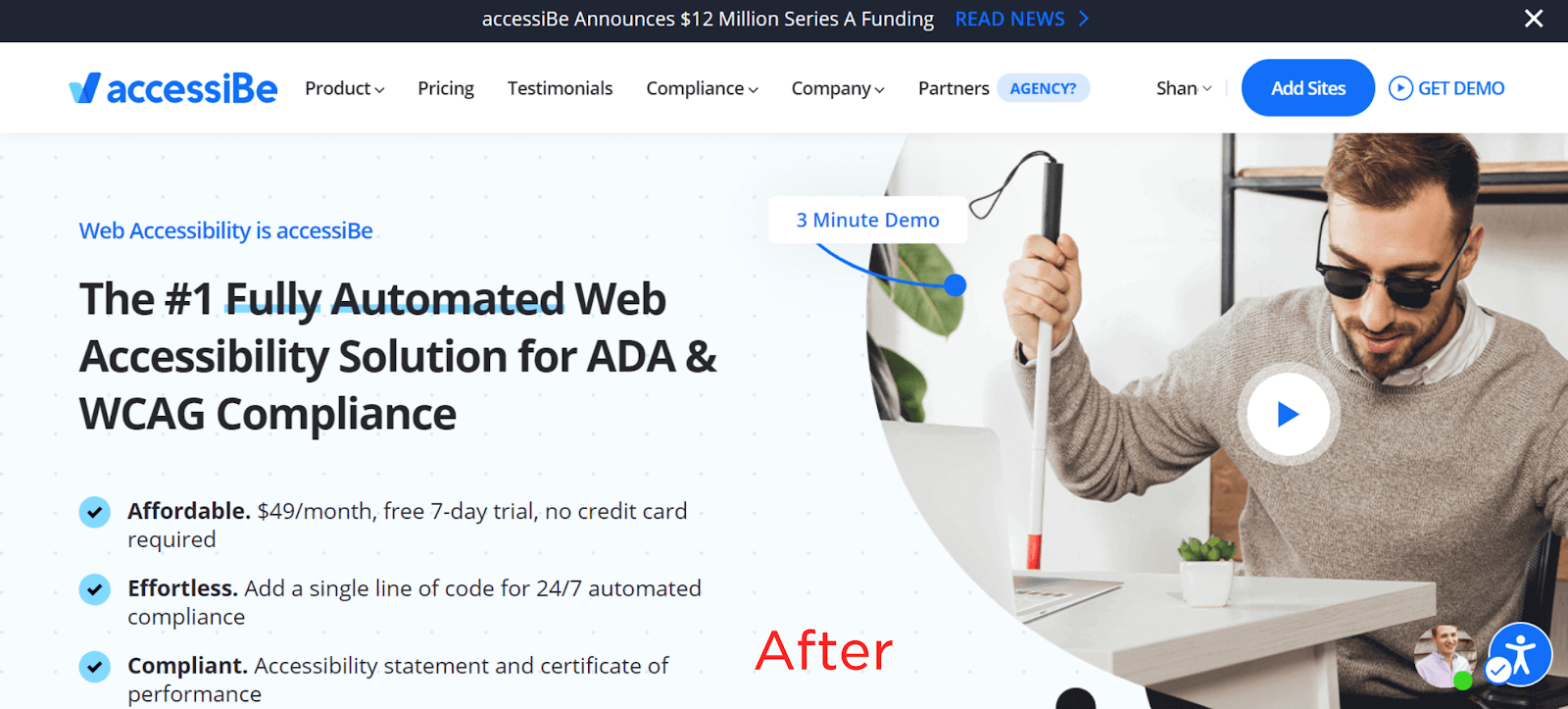
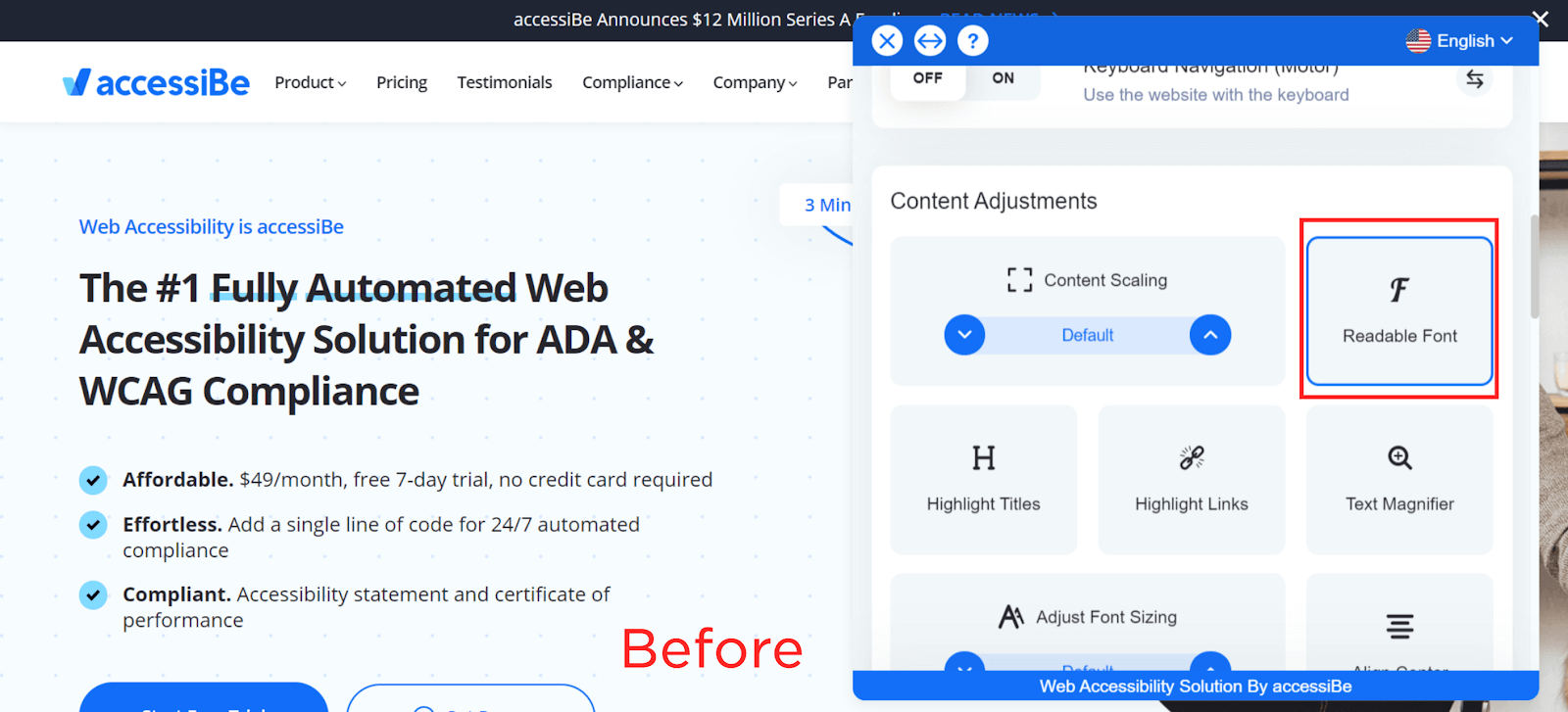
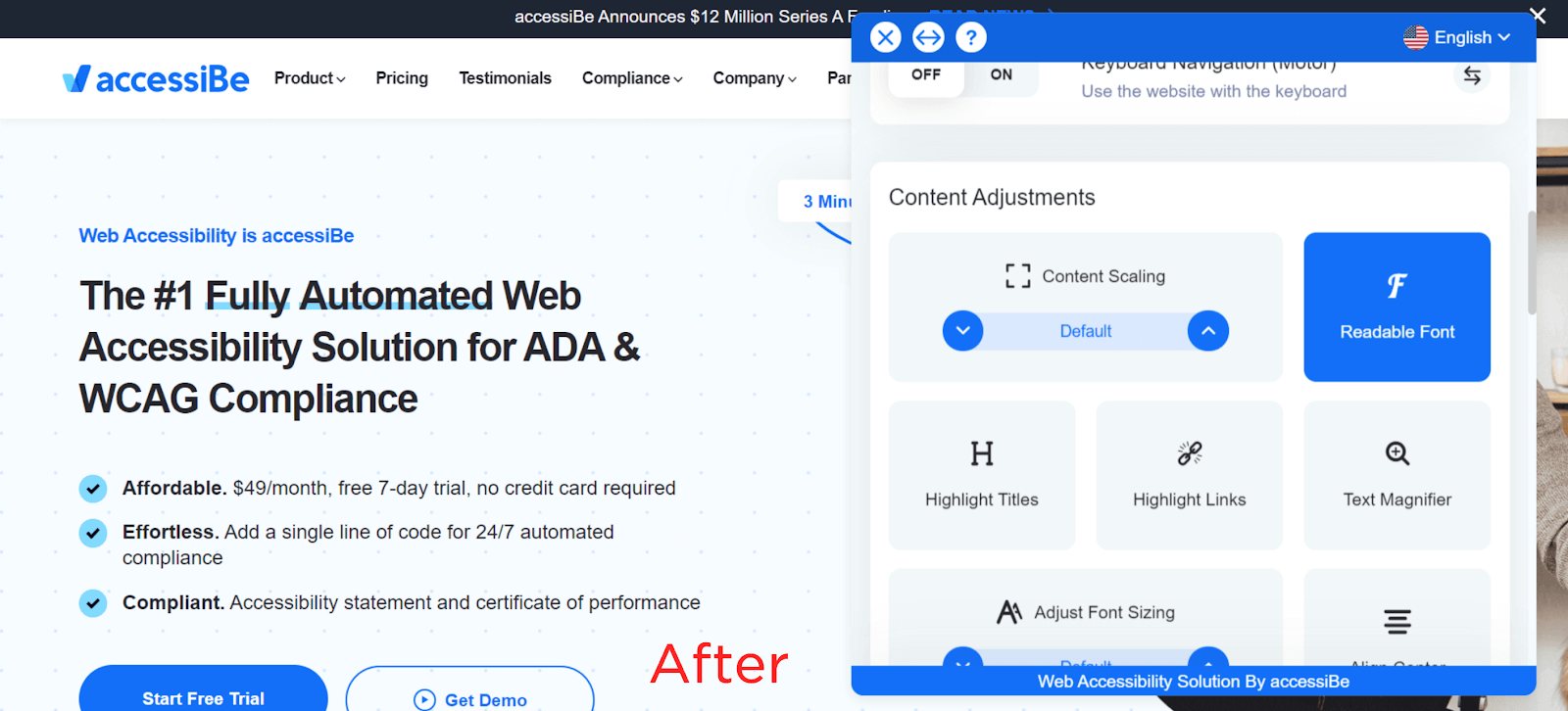
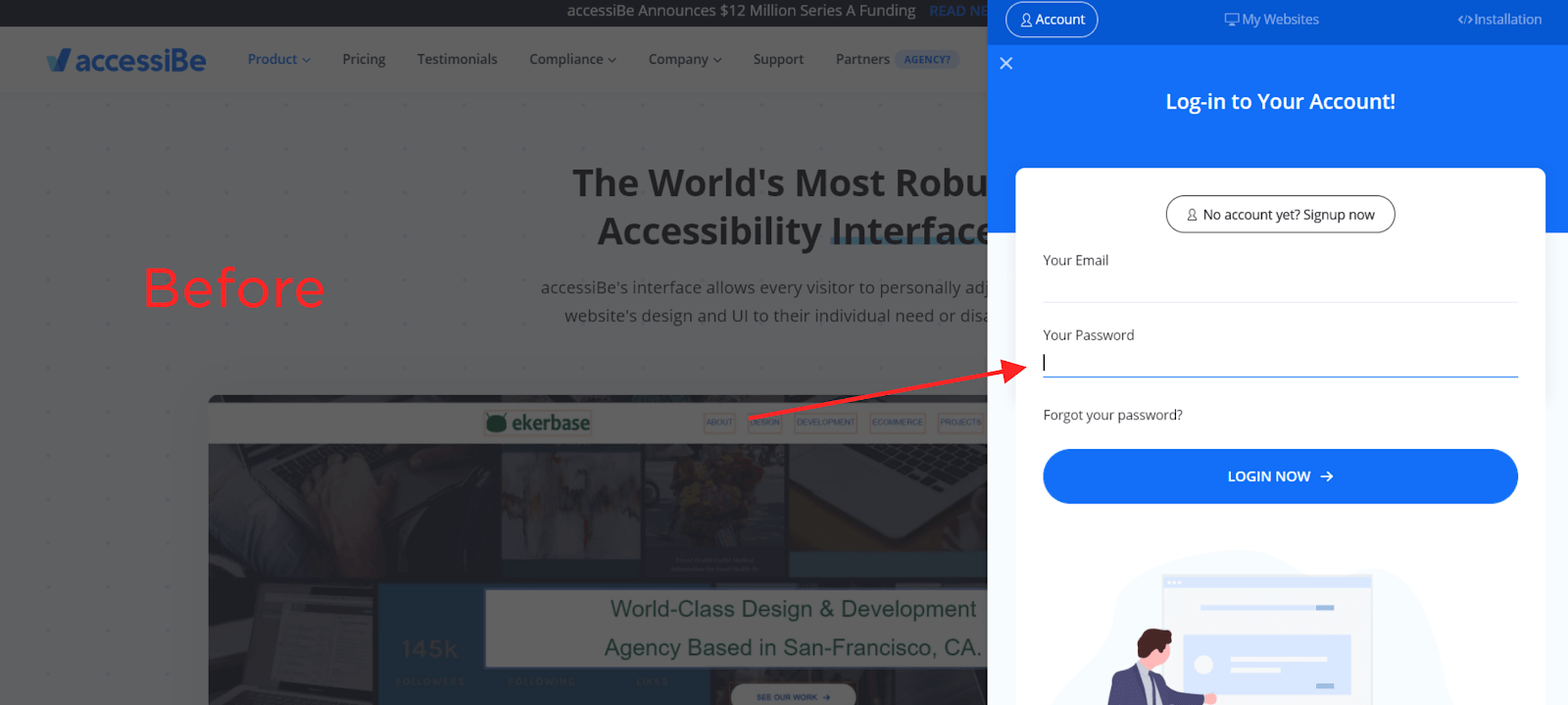
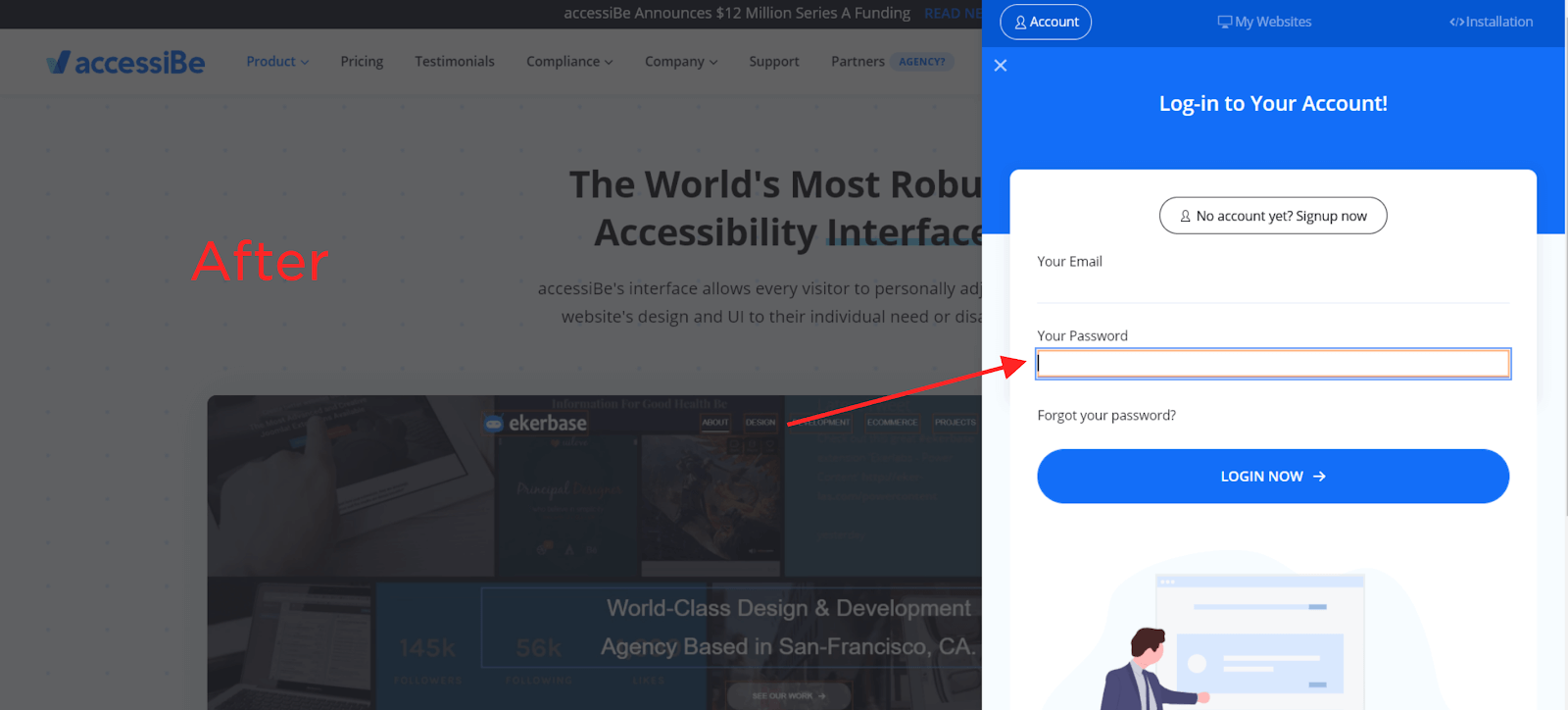
Here are the before and after images to help you understand the difference.

After enabling the profile, the website's appearance changes.

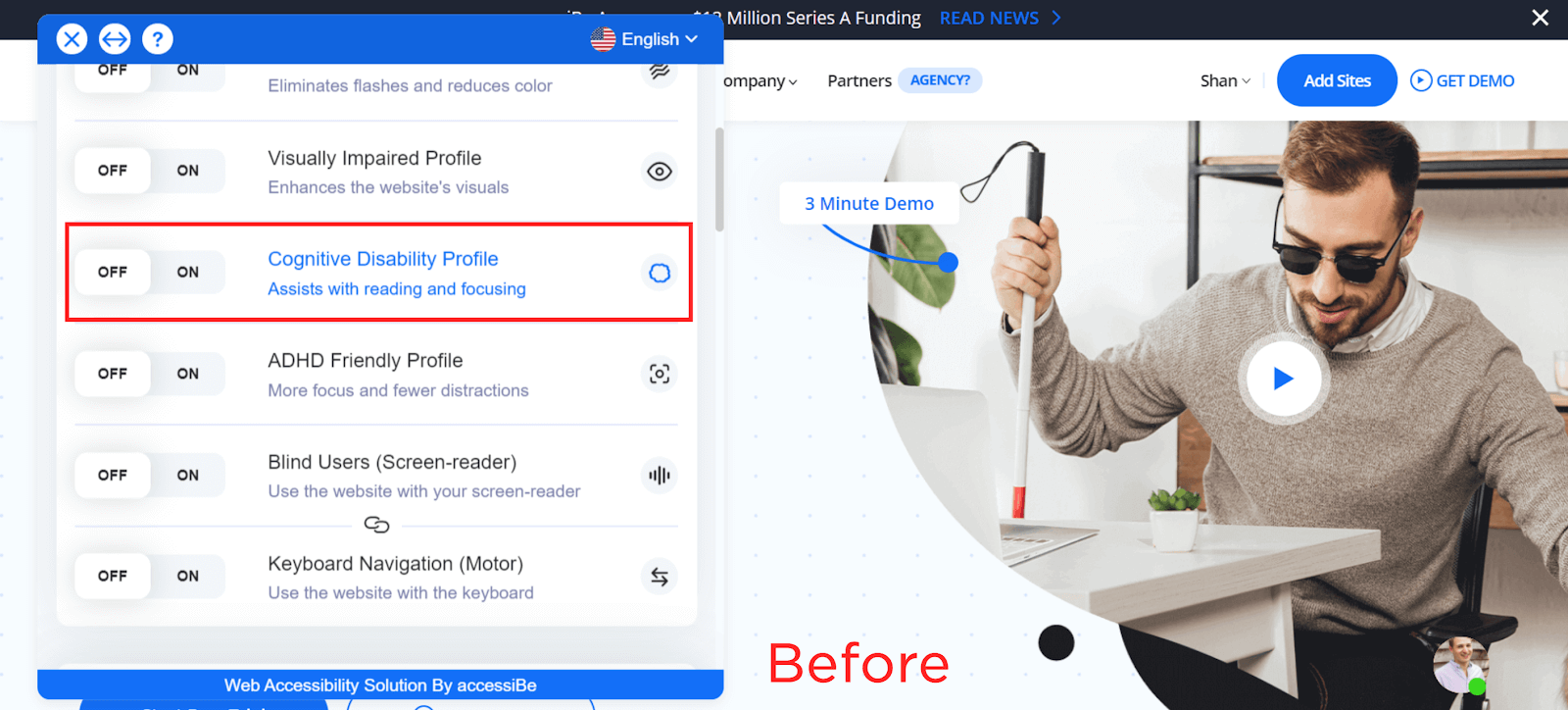
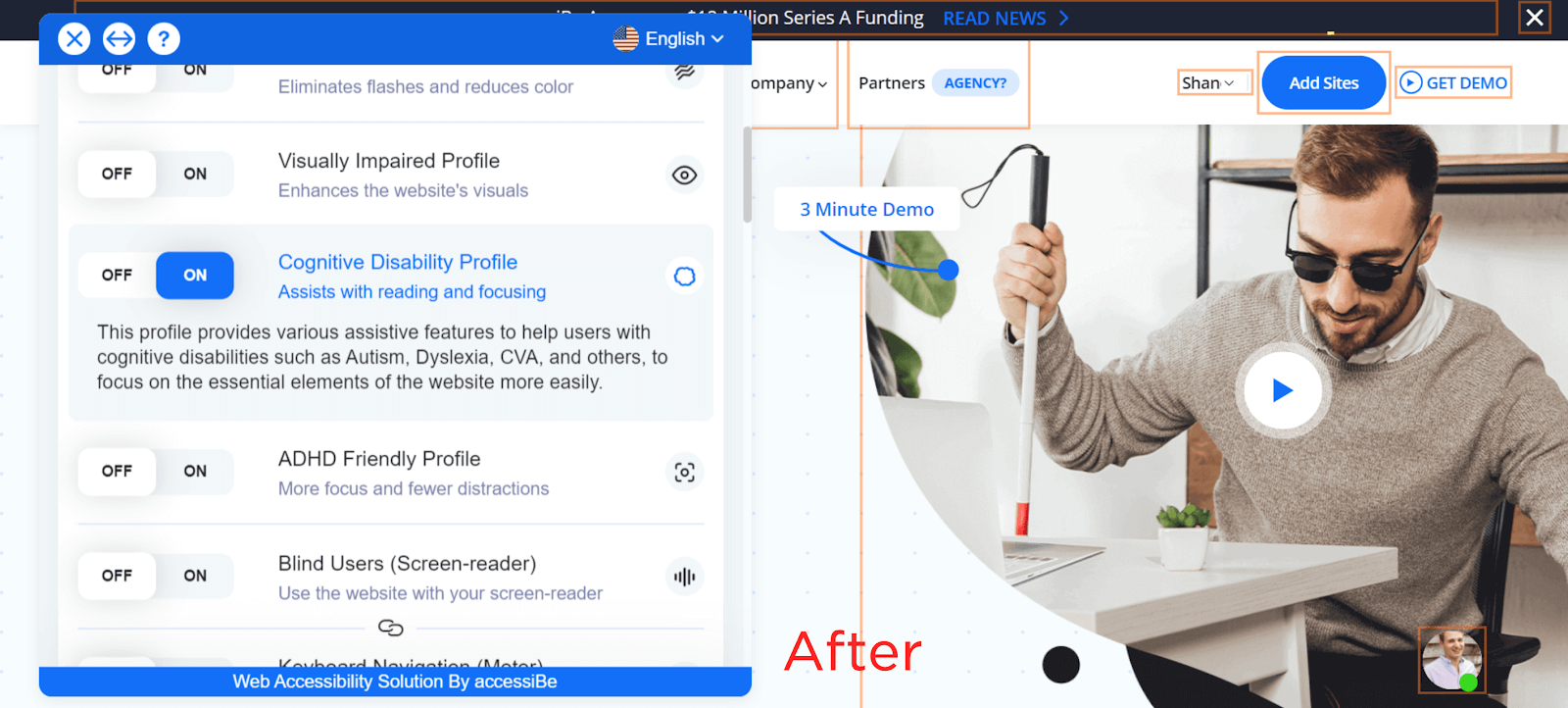
3. Cognitive Disability Profile
For those users with cognitive disabilities, accessiBe has a cognitive disability profile. Using this profile, the users will be able to spot the elements better. This can improve reading and focus.
How does this feature work?
When you enable the profile, it outlines all the major elements of the page. This can help you spot them with ease.
(Try accessiBe free for 7 days.)

Note how there are boxes around all major elements after the profile is enabled.

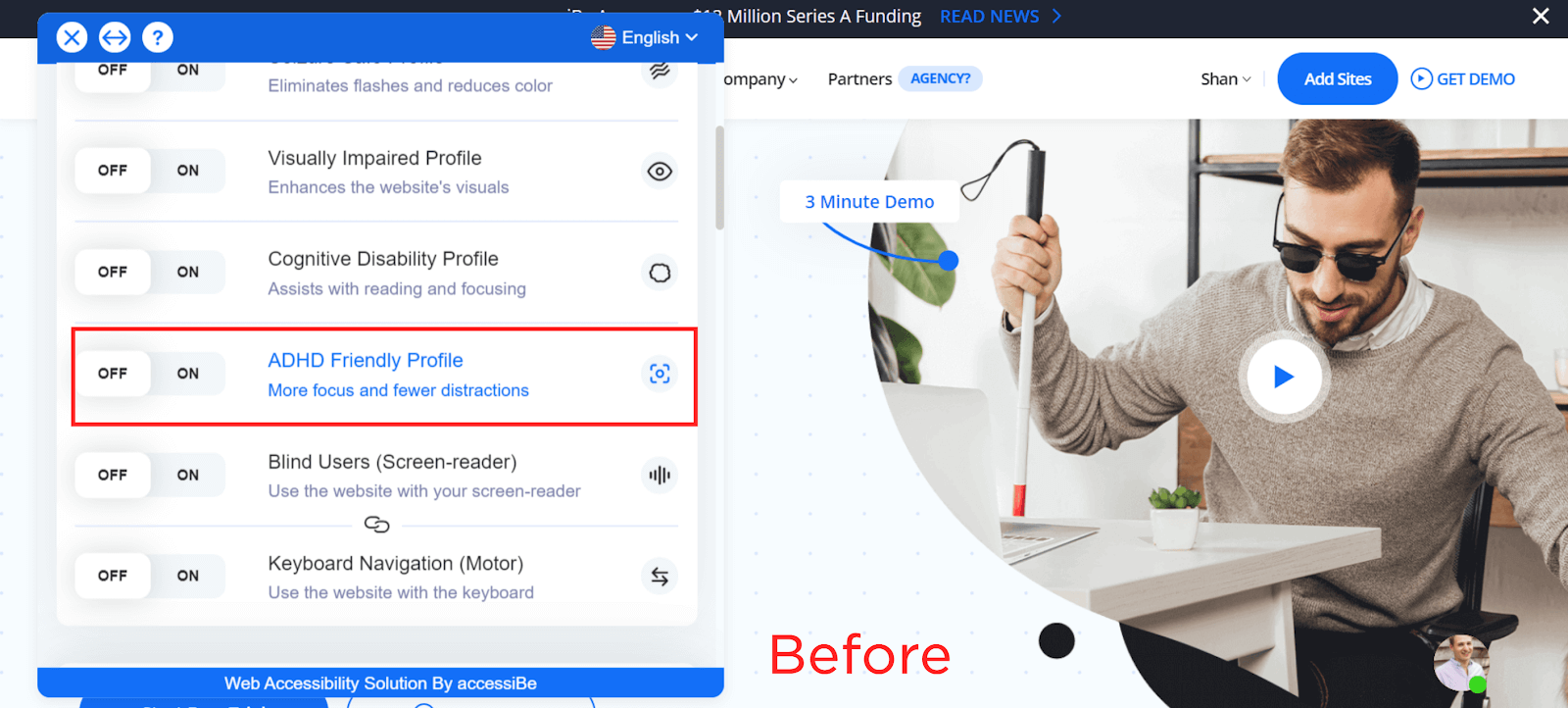
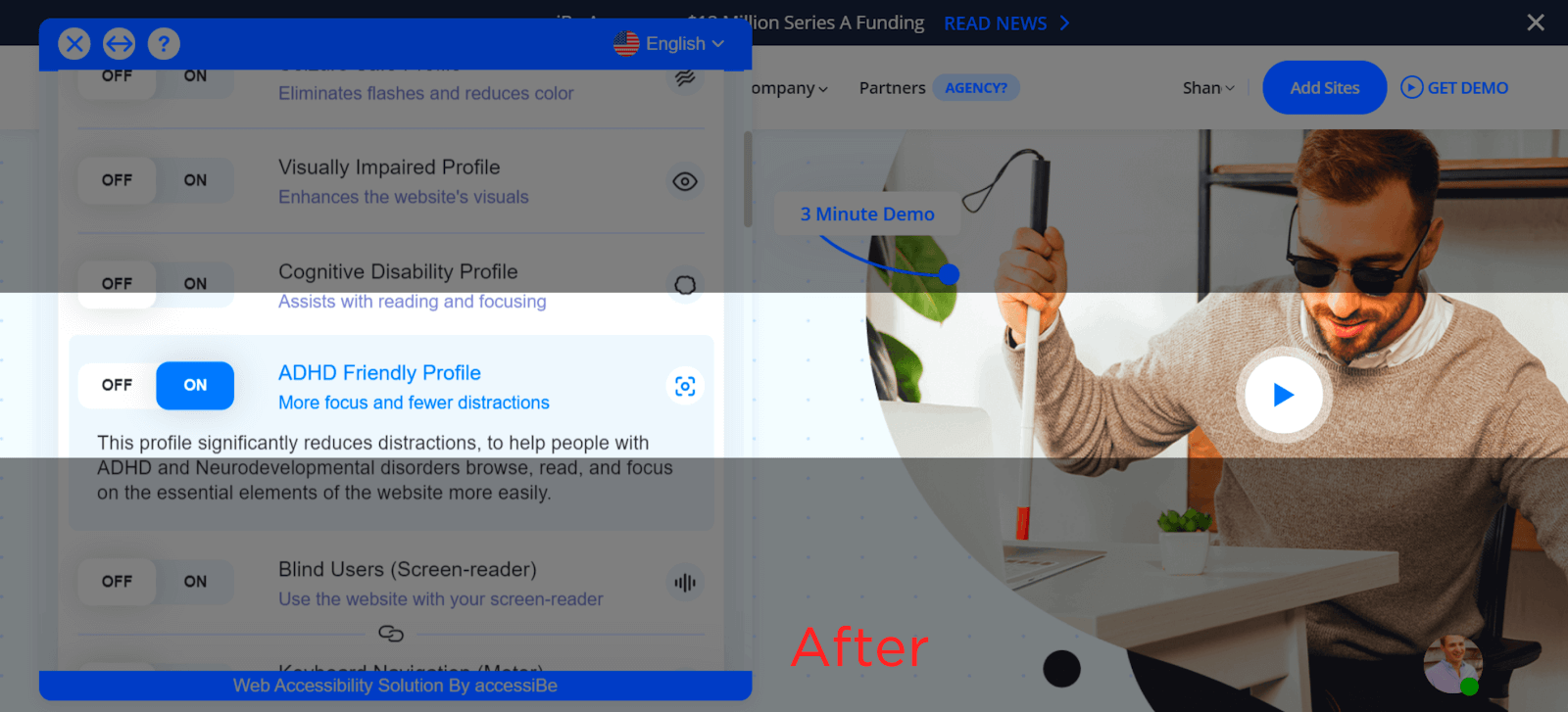
4. ADHD Friendly Profile
For those suffering from ADHD, accessiBe has a great profile.
Typically, those who suffer from ADHD might face issues with concentration. This can make it challenging for them to browse through a website without getting distracted, especially if it has too many elements.
For that reason, accessiBe has created this profile such that the users can concentrate on particular elements of the page without getting distracted.
A horizontal transparent bar appears on the page when this profile is enabled.

Note how the white bar showcases only the parts of the page where the cursor moves.

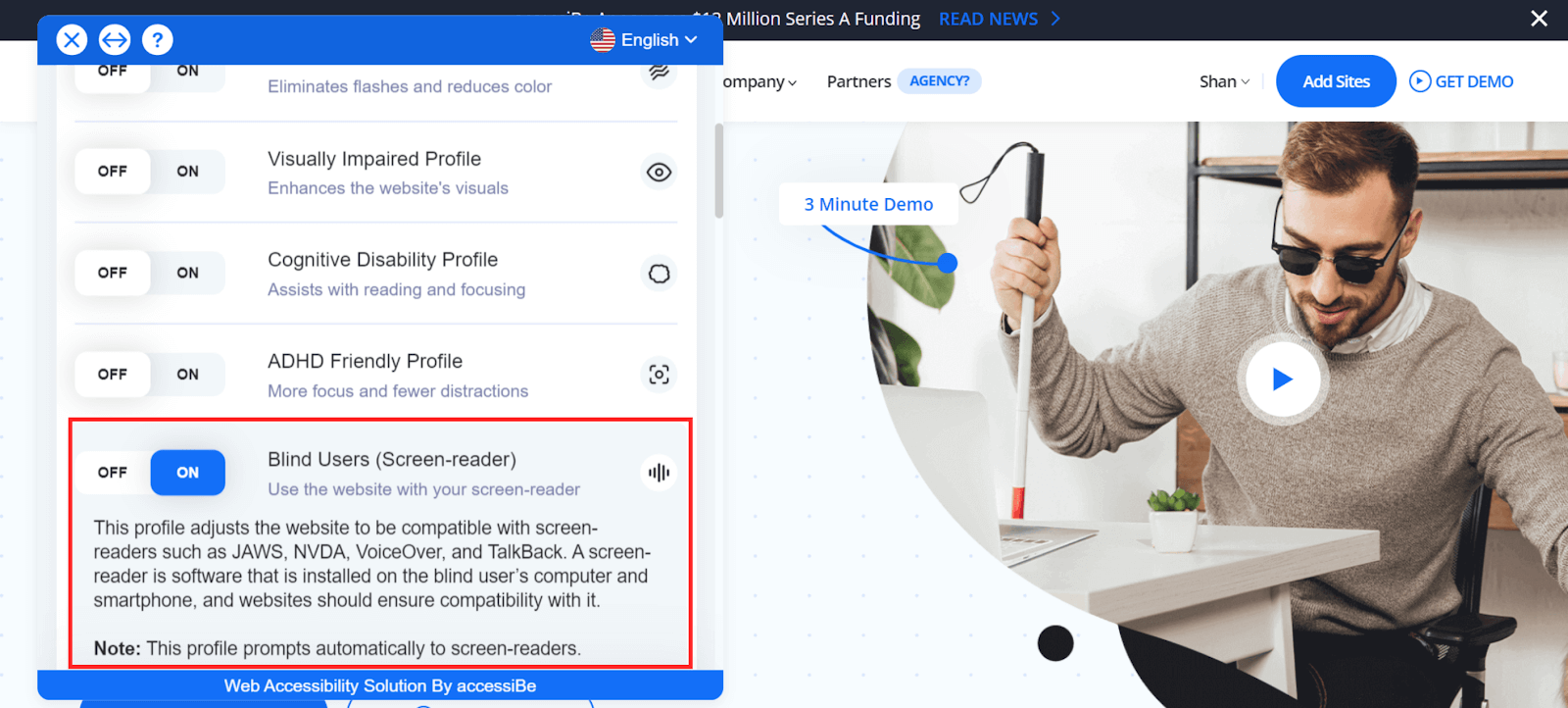
5. Blind Users Profile
The blind users profile works extremely well with a screen reader. When you enable this profile, the screen reader software will read out the contents of the page. Some of the screen readers that this tool is compatible with are JAWS, NVDA, TalkBack, and VoiceOver. This way, screen reader users will benefit from this profile.
Get accessiBe Now for $49/month!

6. Keyboard Navigation
Motor-impaired users can face difficulty while navigating your website. They might find it challenging to browse through the page using the mouse or touchpad.
However, pressing keys on the keyboard can be slightly easier for them. So, for these users, accessiBe has the keyboard navigation option. When this option is enabled, the users can navigate the website by using Tab, Shift+Tab, and Enter keys.
What's more?
accessiBe also has shortcuts like “M” for menus, “F” for forms, and “G” for graphics.

Content Adjustments
Apart from the various accessibility profiles, accessiBe also offers a host of content adjustments. You can leverage these to manually change the appearance of the website. This can improve the content's readability and make the website more accessible.
So, which content adjustments does accessiBe allow?
Let's find out.
1. Content Scaling
Using the content scaling feature, you can modify the size of your content. This can be done in steps of 10% each.
When you change the content size, it changes the size of all the content on your page, including images, menus, text, buttons, and other elements. This can help users see the content of your website better.

Note how the size of all the content changes while scaling it.

2. Readable Font
You can also change the look of your font by selecting the readable font button. When you select it, accessiBe changes the look of all of the font on your page.

Note how the font has changed after selecting the option.

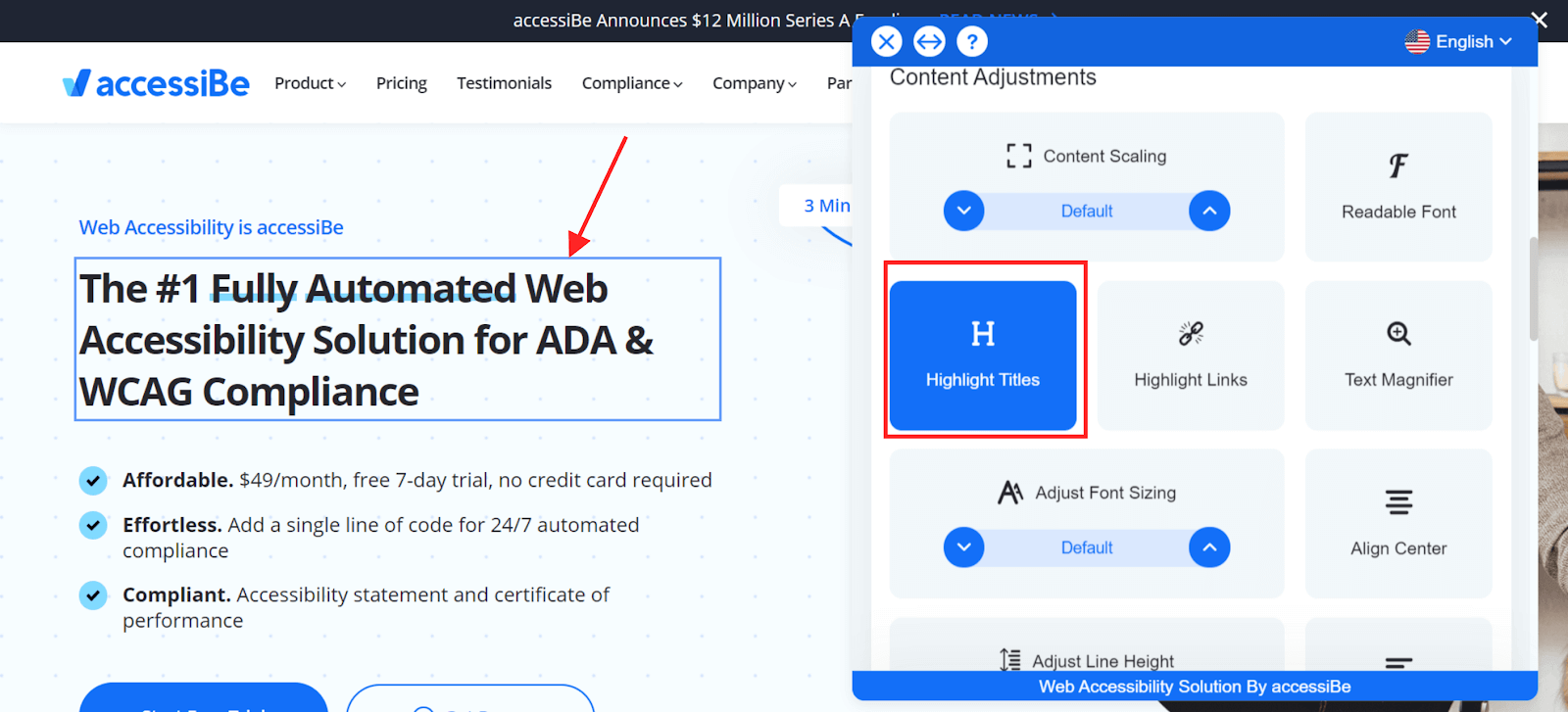
3. Highlight Titles
This option highlights all the titles on your page. This makes it easier for users to discover where the tiles are. On selecting the option, a small box is created around the titles, making it easier to identify their location.

4. Highlight Links
Just like highlight titles, the highlight links option creates boxes around all the links on the page that you're browsing. This makes it easy to spot the links on your website.
But why is this feature important?
On many websites, the links may be difficult to spot due to their positioning or colors. Such poor web design elements can make it challenging for users to find them. When the boxes highlight these links, it becomes easier to find them.

5. Text Magnifier
Text magnifier tool provided by accessiBe makes it easy for anyone to read the text on your page. After the text magnifier has been enabled, you can just hover over any text and you'll be able to see its magnified version in an overlay.
This is particularly helpful for people with deteriorating eyesight as they might find it challenging to read small text.

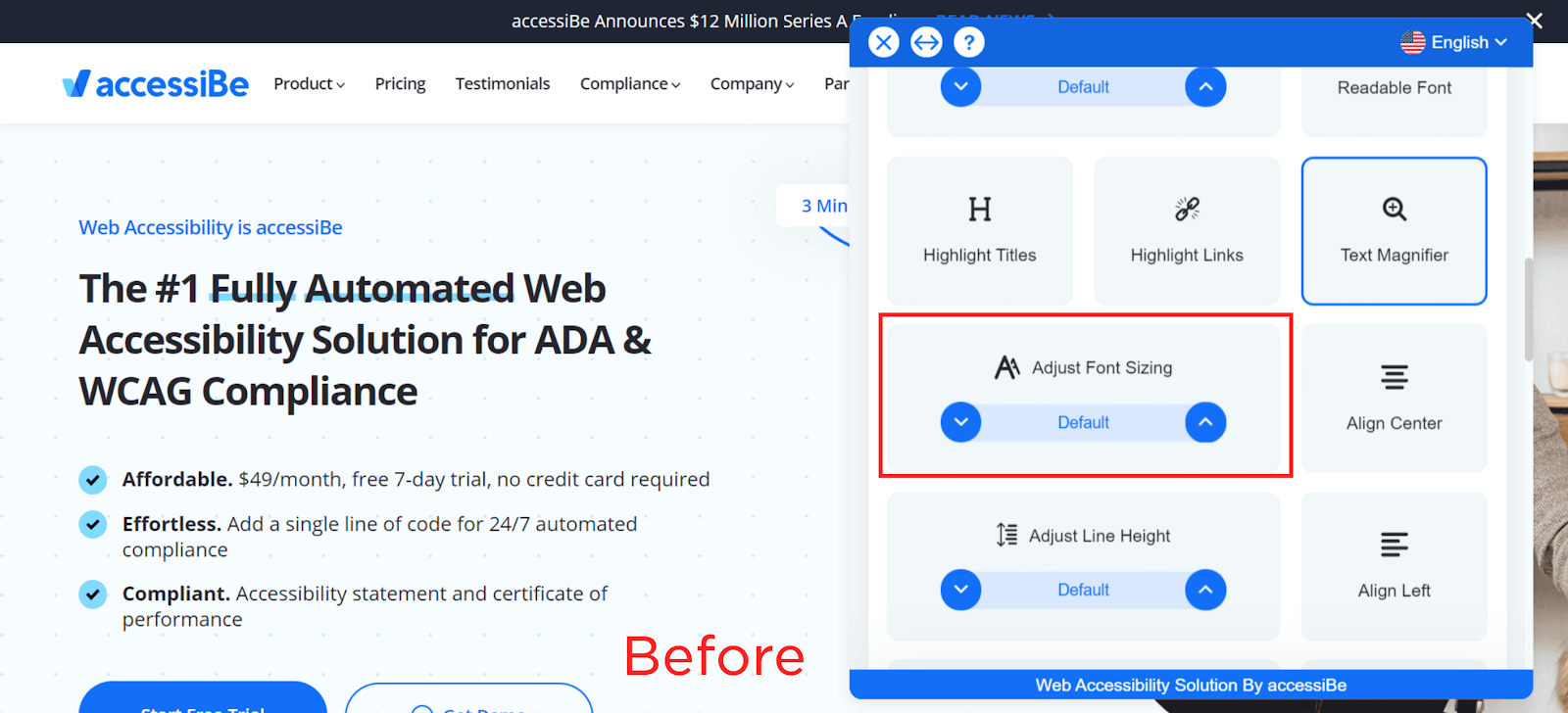
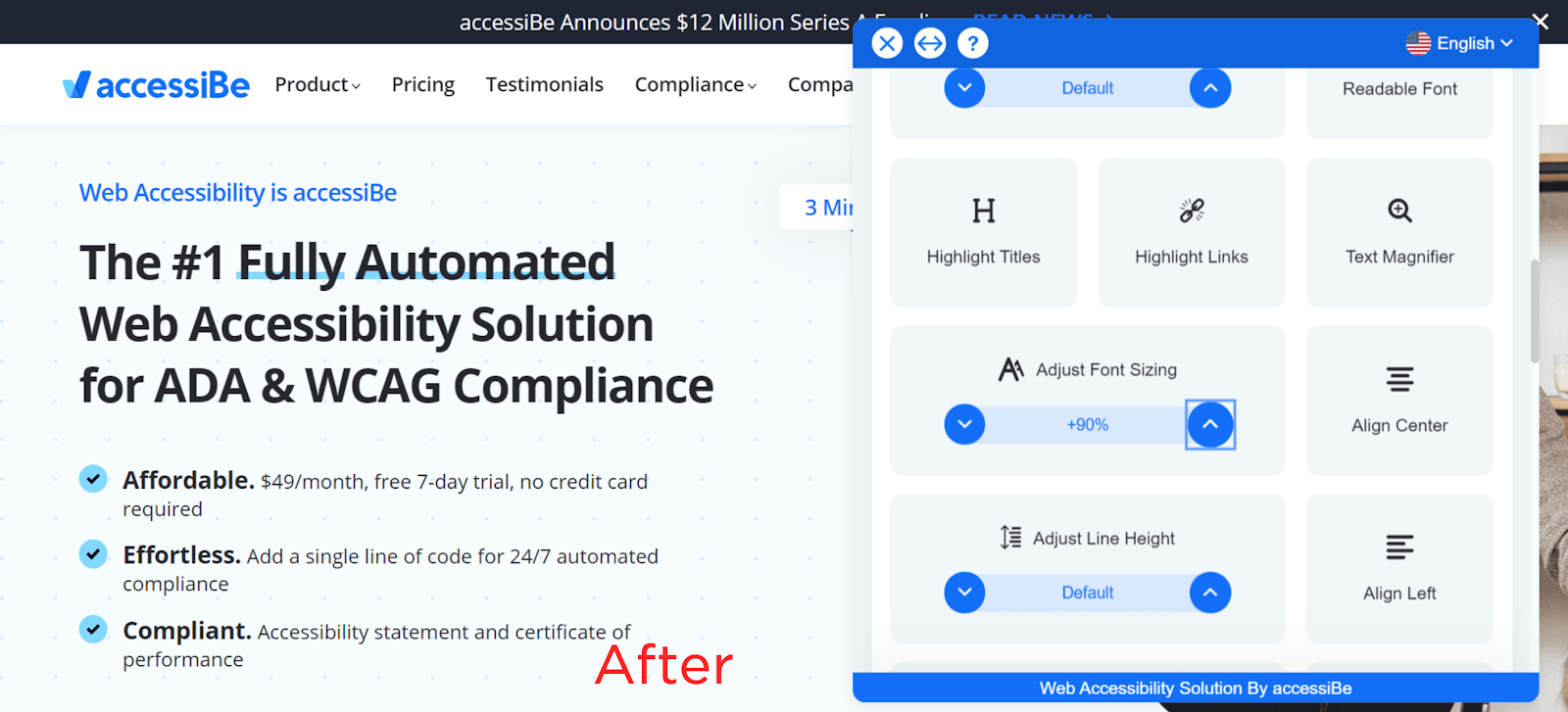
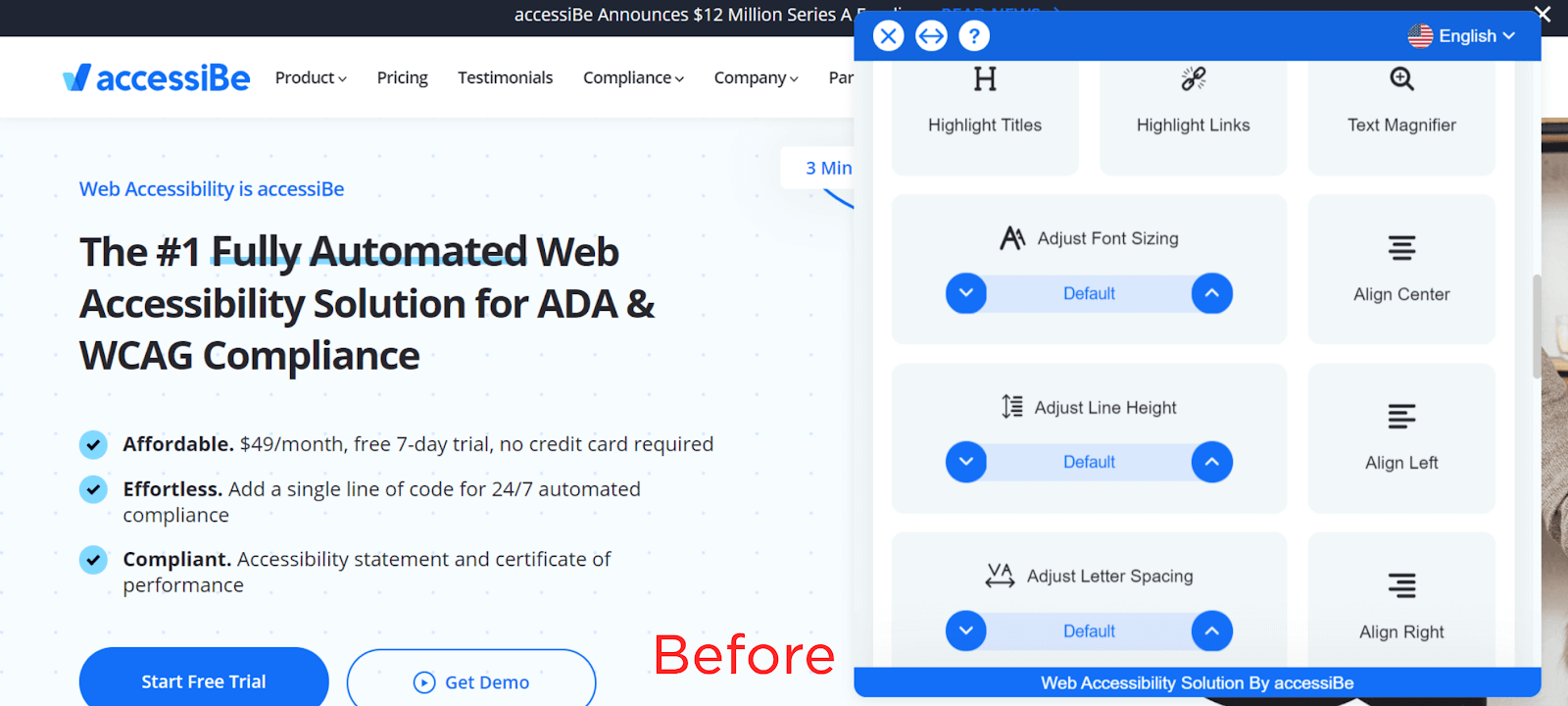
6. Adjust Font Sizing
Yet another web accessibility feature that accessiBe offers is that of resizing your font. You can increase and decrease the size of all the fonts on the page in steps of 10% each using this feature.
This is a handy feature that makes it easier for you to read all the text, unlike the text magnifier where you can only magnify one line at a time.

Note how the font size increases on changing it using accessiBe.

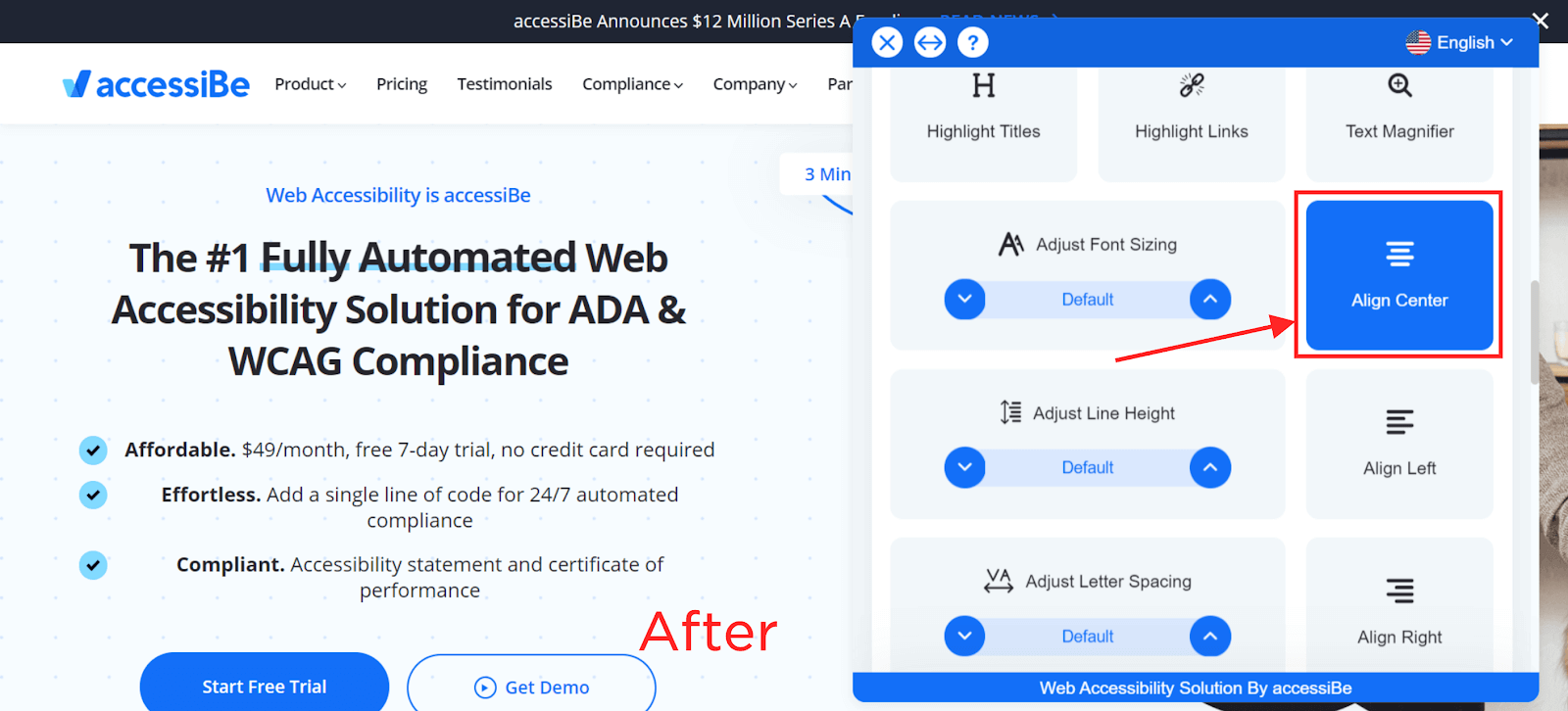
7. Text Alignment
To improve the readability of your website's content even further, accessiBe provides users the option to choose the alignment of your text. You can choose between center, left, and right alignment.

Note how the alignment of the text changes when it's changed to center alignment.

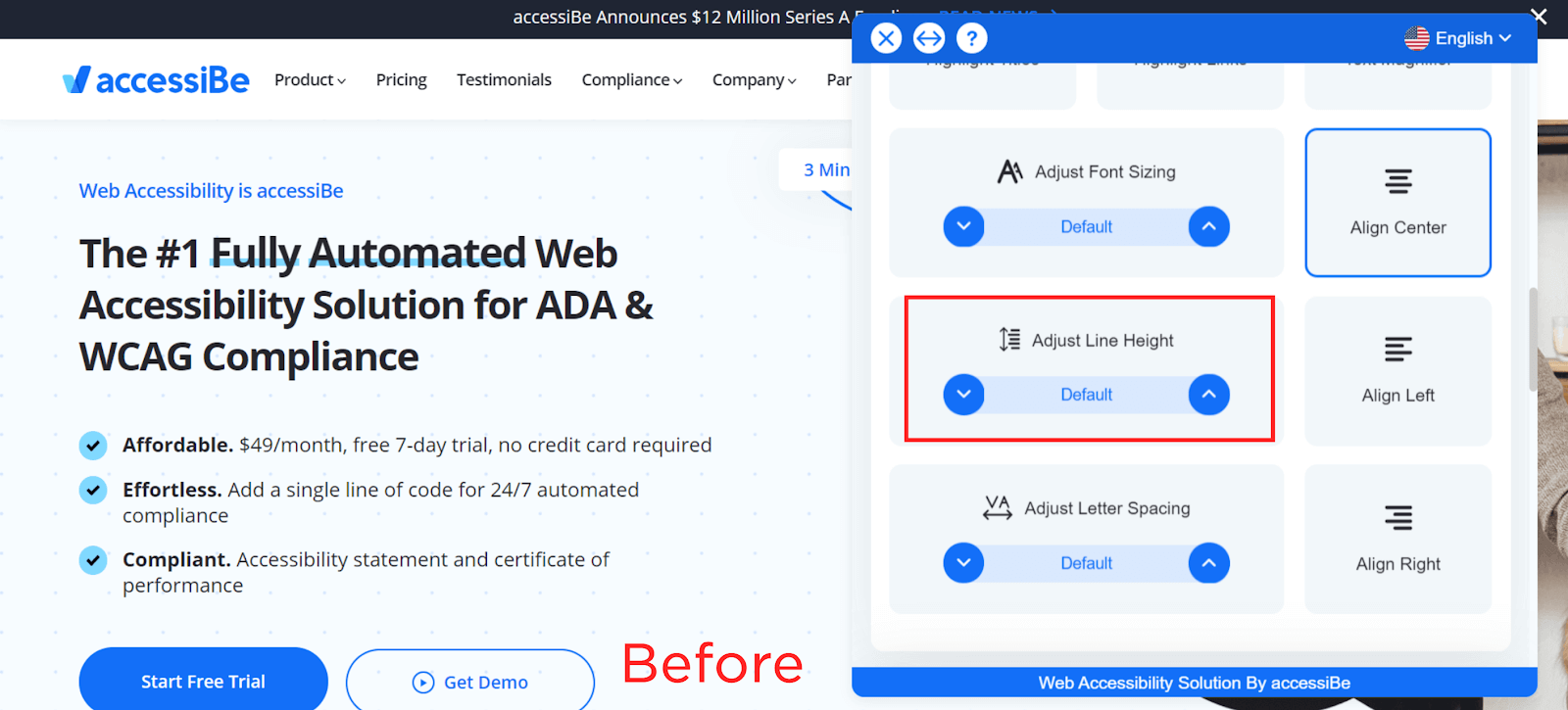
8. Adjust Line Height
Sometimes, reading can be challenging if the line height is small. The text may seem too condensed and this can pose web accessibility problems.
Usually, by increasing the line height, you can improve the readability of your text. But even if that doesn't help, accessiBe counters this issue by allowing the users to change the line height with ease.
This way, your users can control the line height of your pages and set the right height that can help them read better.

Note how the line height changes when it's increased using accessiBe.
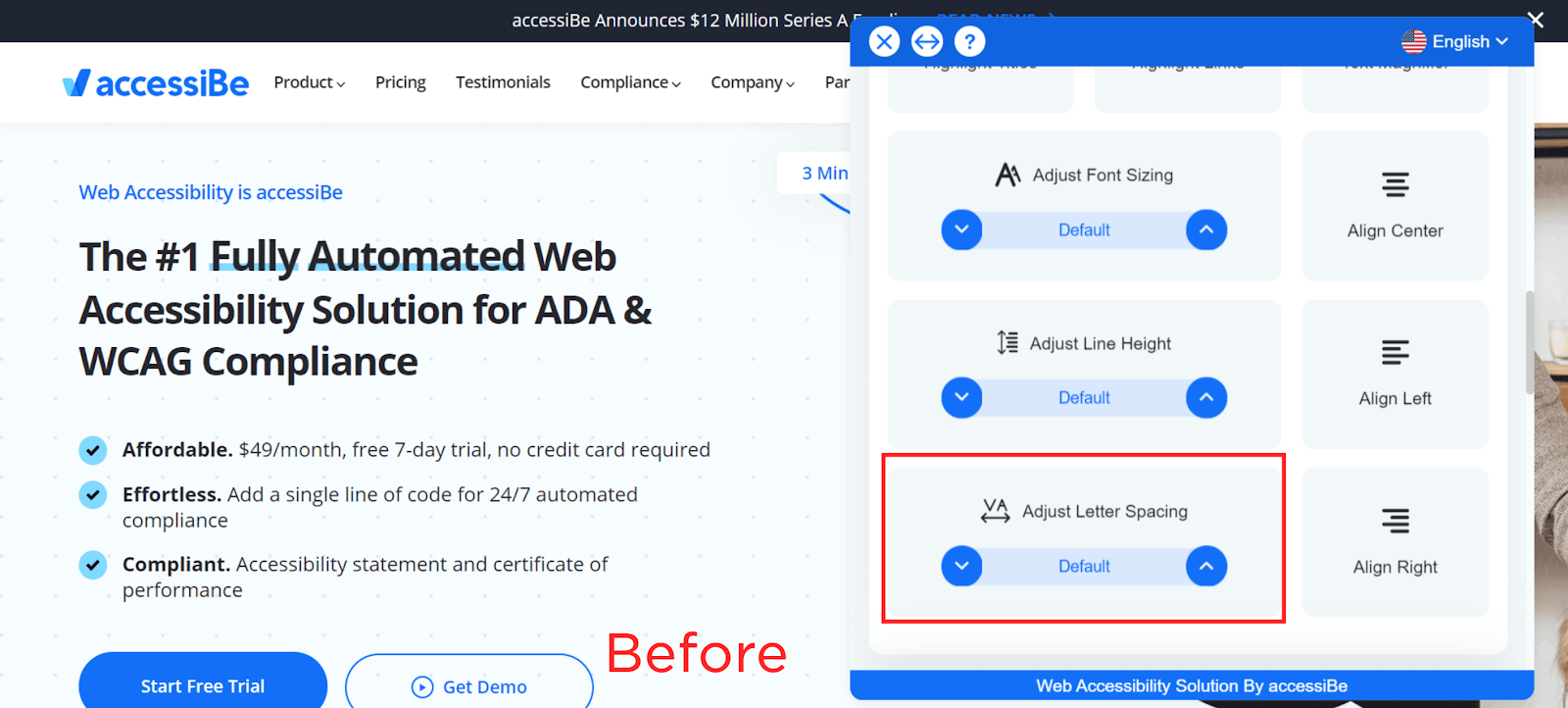
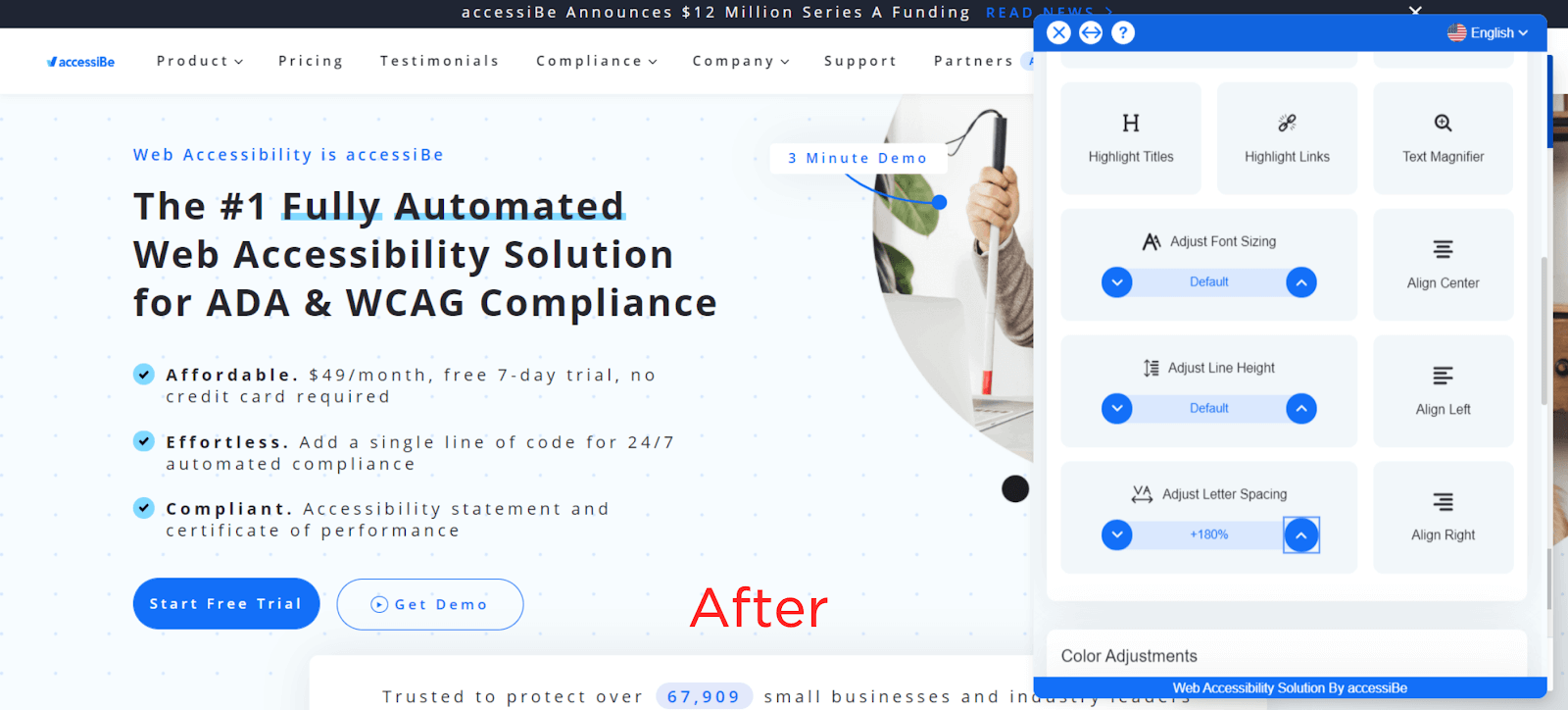
9. Letter Spacing
It's also possible to increase or decrease the spacing between the letters on your page using accessiBe. This can help in improving the readability of your website's content.

Note how the spacing between the letters has increased dramatically after changing the letter spacing.

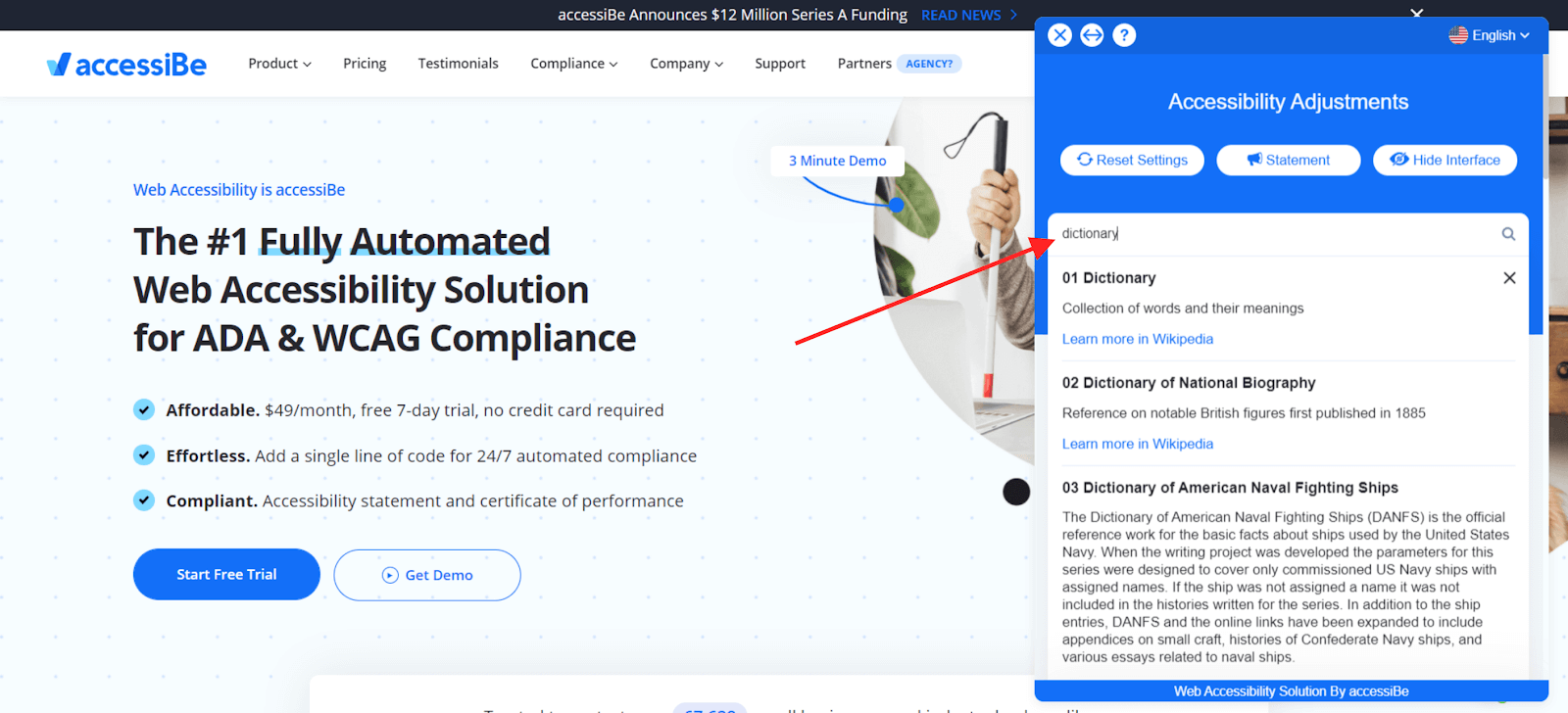
10. Dictionary
Yet another great feature that accessiBe offers when it comes to content is the dictionary. This particular option is useful for anyone visiting the website as it helps you understand the content on the website.
And the best part?
The dictionary is embedded in accessiBe's tool. All you have to do is type in the word that you want to learn the meaning of and the tool instantly shows the results.

Color Adjustments
Apart from changing the look of your website's content, accessiBe also lets you change the colors of your website. This can change the entire appearance of your website to make it more accessible for your users.
What are the different things you can change when it comes to color adjustments?
Let's find out in this part of my accessiBe review.
1. Contrast Adjustments
Using accessiBe, it's possible to vary the contrast of your website. This can improve the visibility of your website's content and also aid in readability.
The three different contrast modes that you can set using accessiBe are:
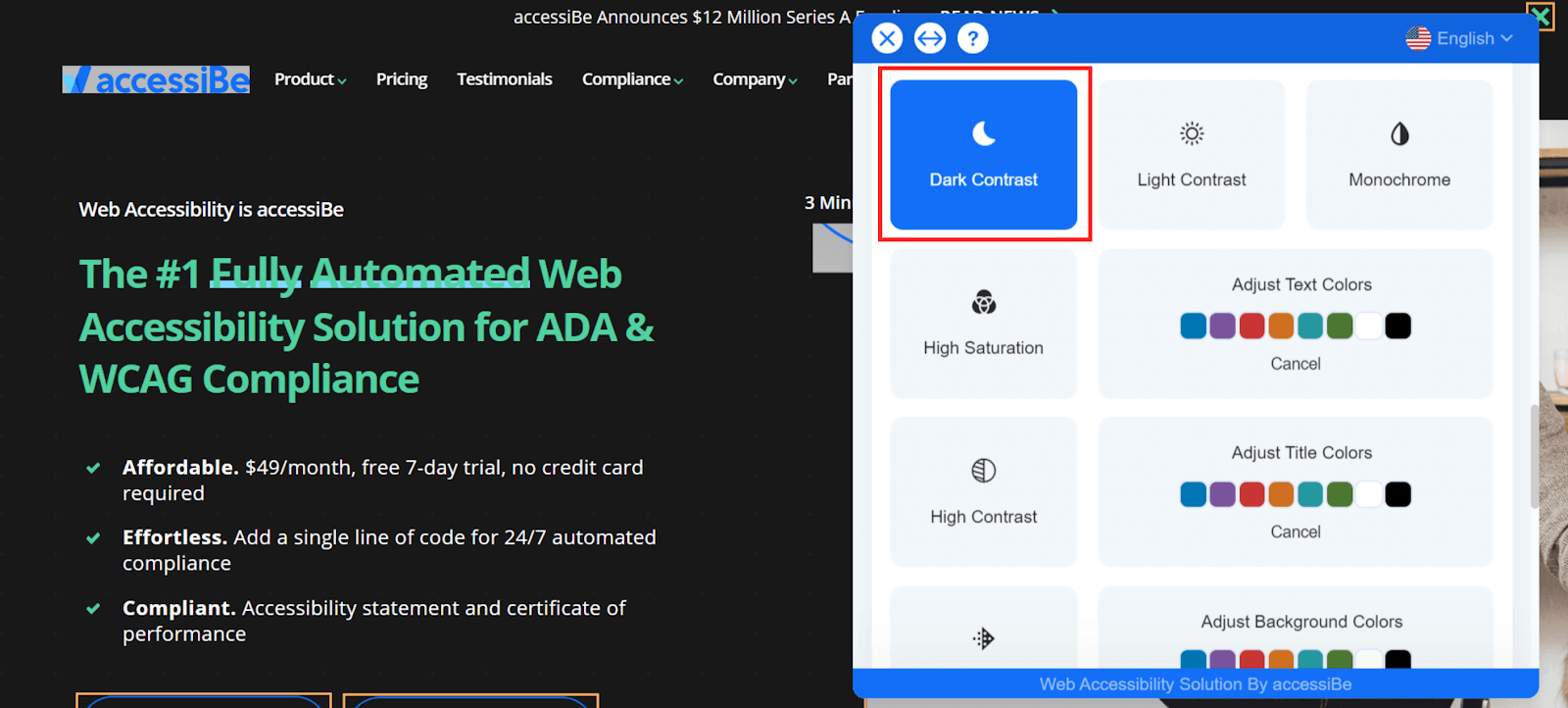
Dark Contrast
Dark contrast is like the night mode equivalent of your website. It essentially inverts the colors of all the elements on your page except for images. This reduces the glare factor and can help improve the readability of your page.
Experience accessiBe now for free for 7 days.

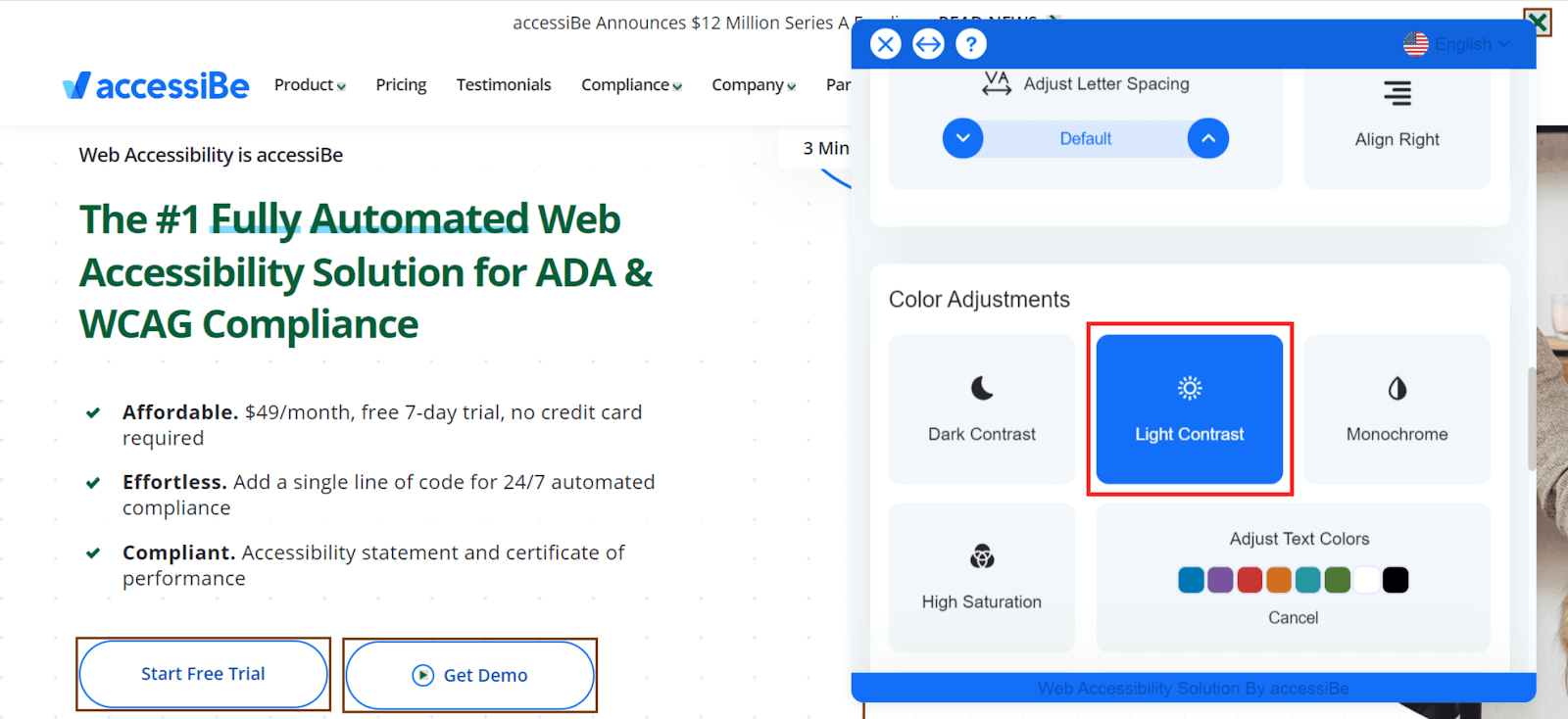
Light Contrast
Unlike dark contrast, light contrast removes all the dark colors from your page and essentially makes the page appear brighter. This can come in handy when your users have difficulty seeing dark elements.

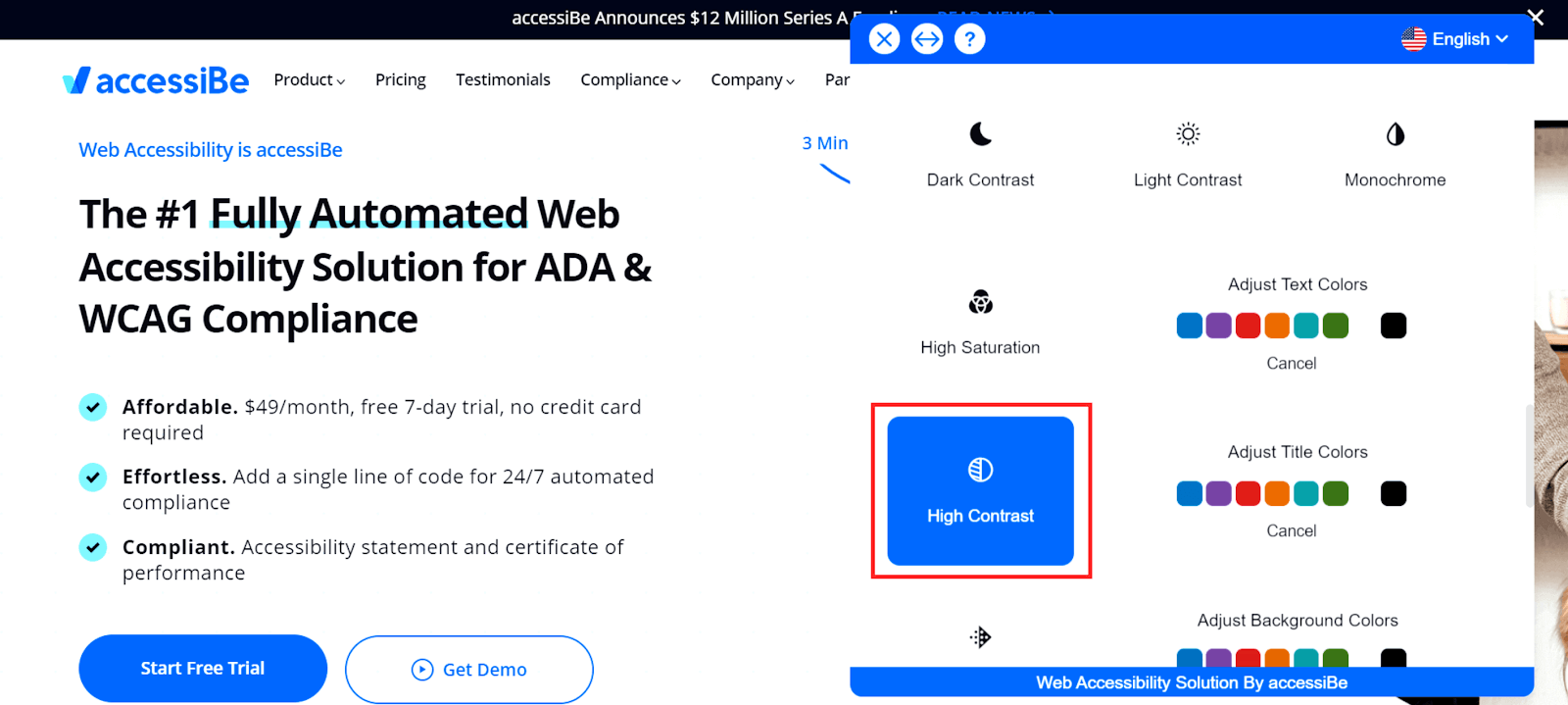
High Contrast
Finally, the third contrast adjustment that you can make to your website is that of high contrast. When you do this, it increases the contrast of your page to the highest levels. This can make all the colors on your page stand out.

2. Saturation Adjustments
Using accessiBe, you can also modify the saturation of all the elements on your page. This can make it easier for your users to browse the website.
The two options that you have with regards to saturation are:
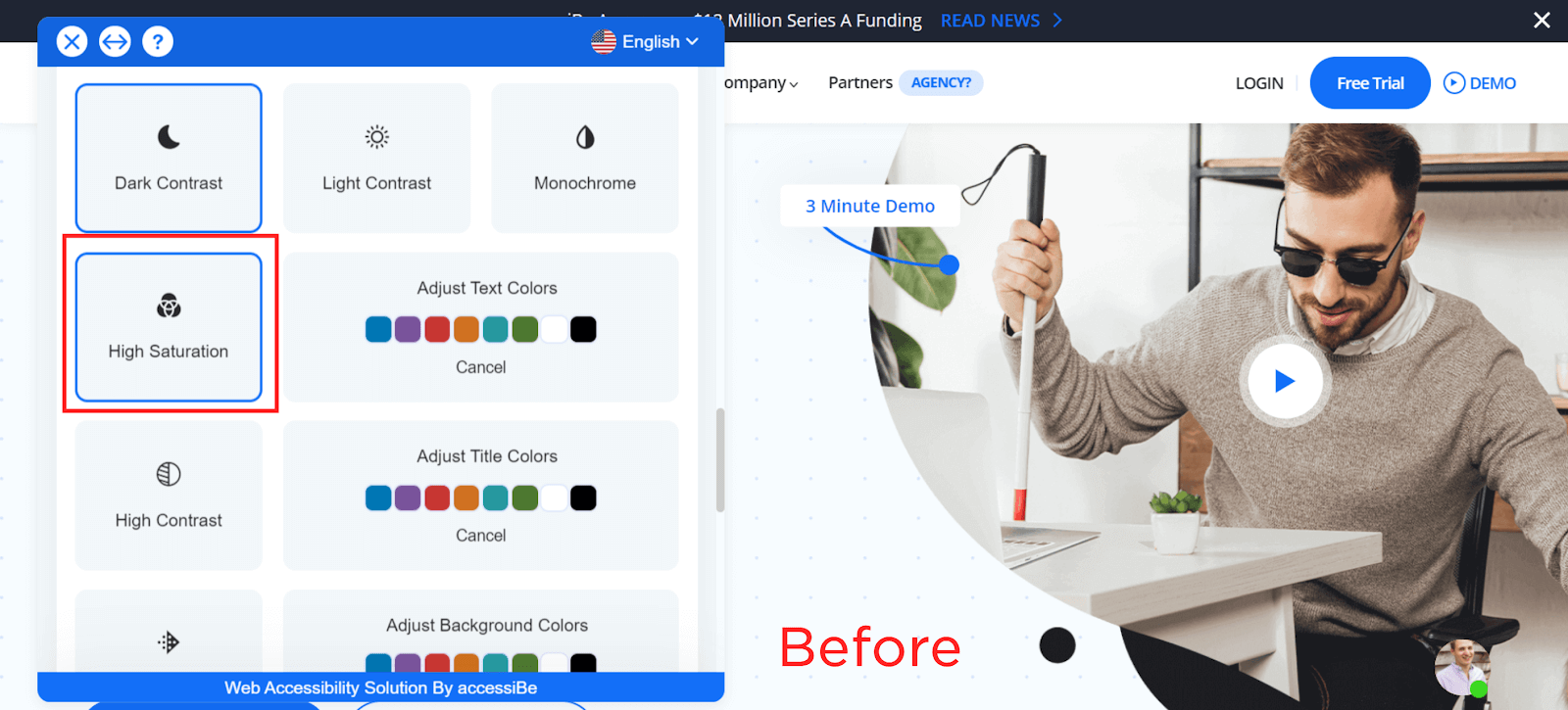
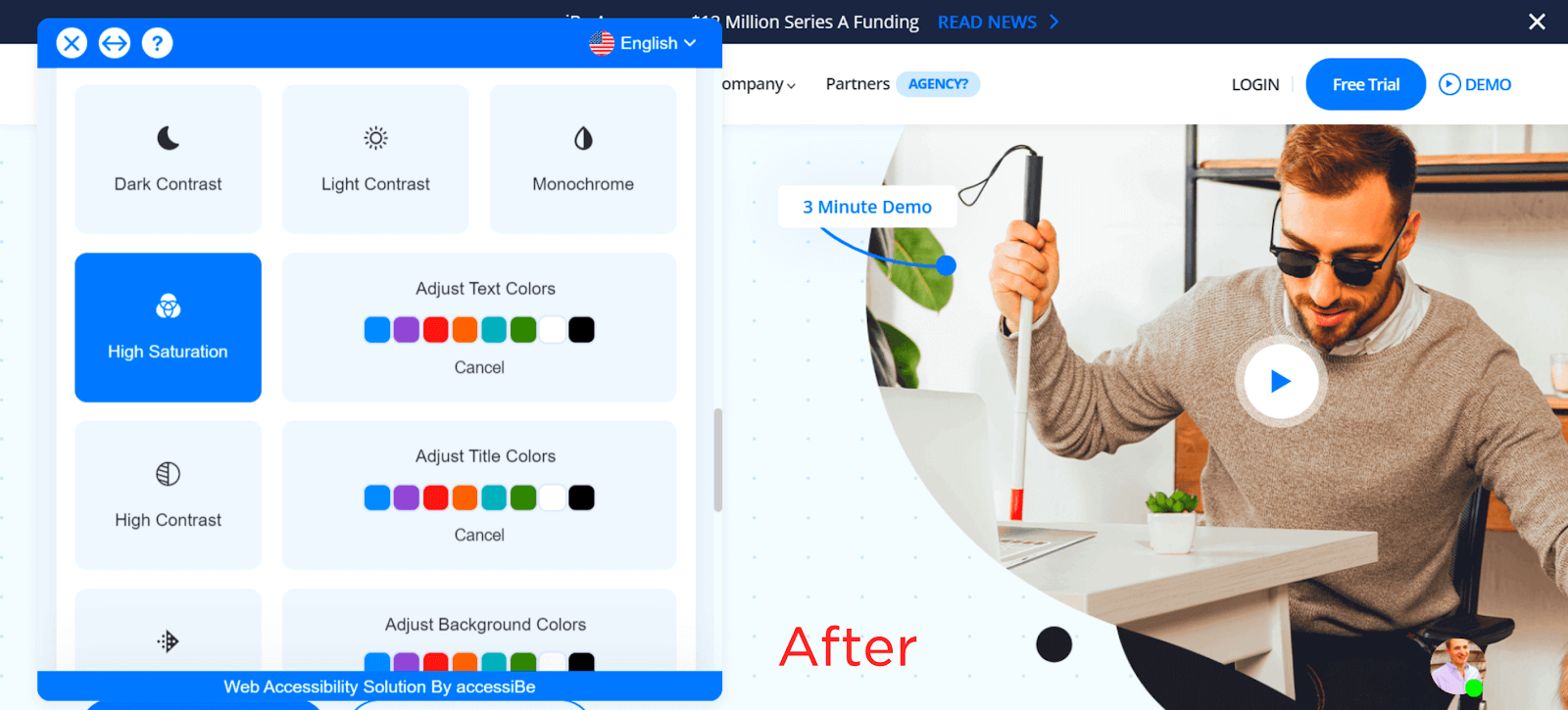
High Saturation
When you enable high saturation, the saturation of the entire page is increased.

Note how the photo's appearance changes when the saturation is increased using accessiBe.

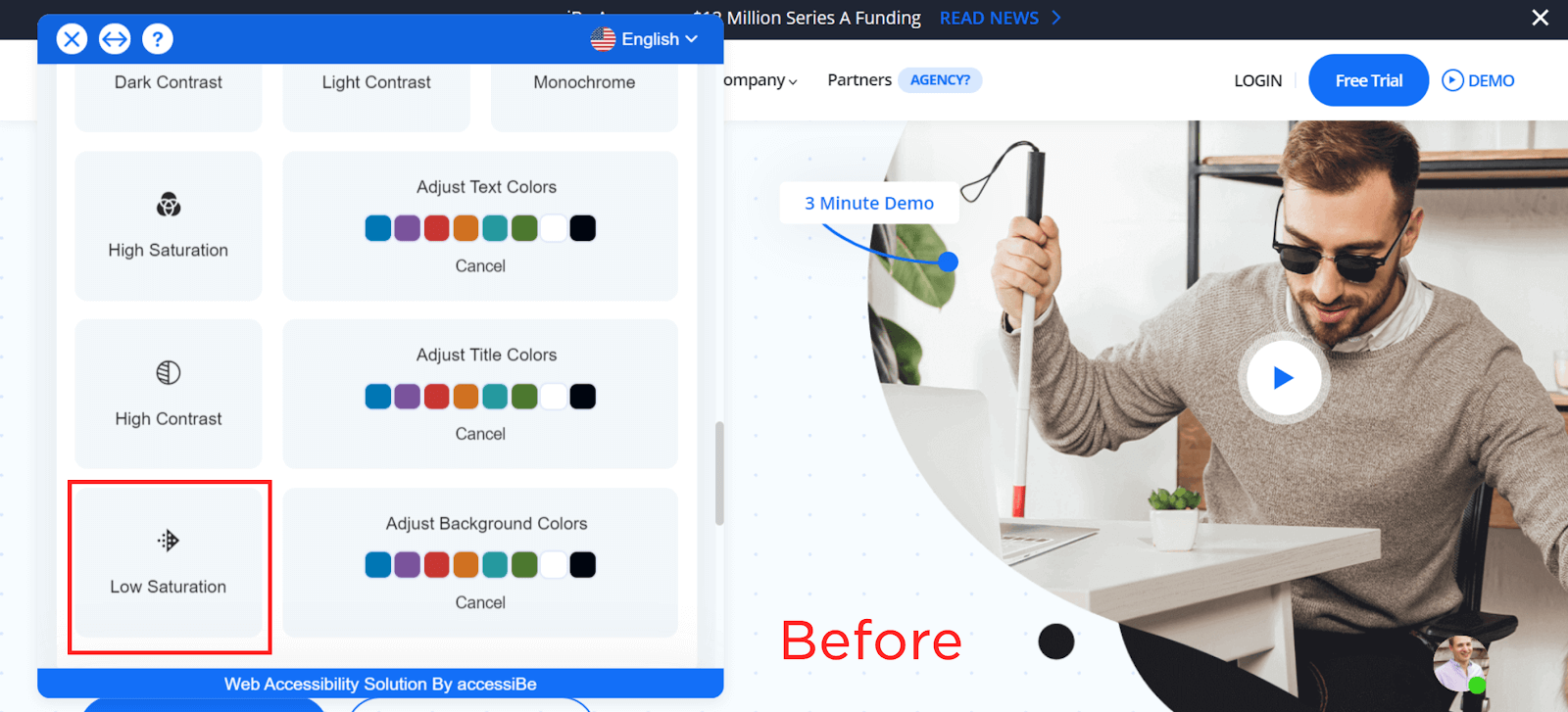
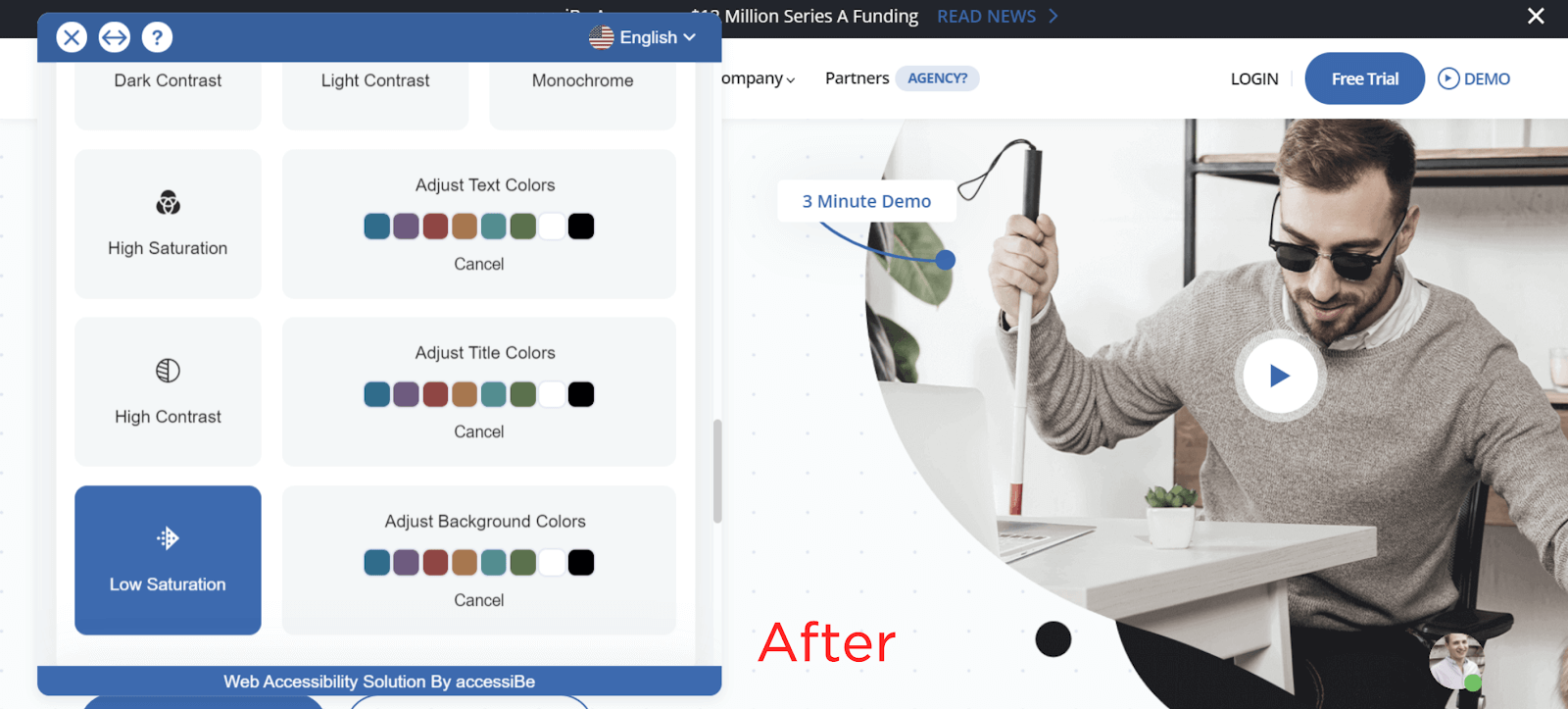
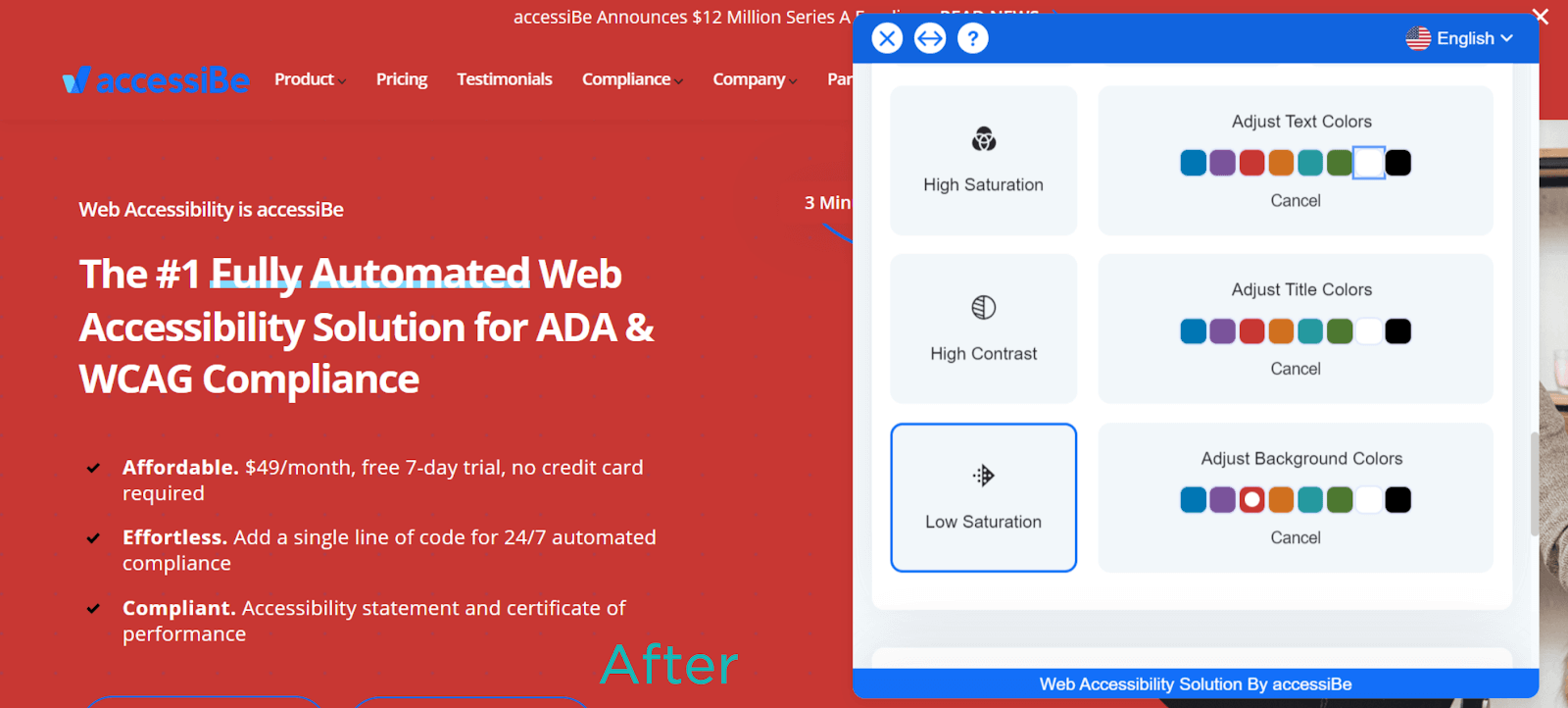
Low Saturation
When low saturation is enabled, the saturation of your website is reduced. This can reduce the vibrance of the page to a great extent.

Note how the saturation of the page is reduced when this option is enabled.

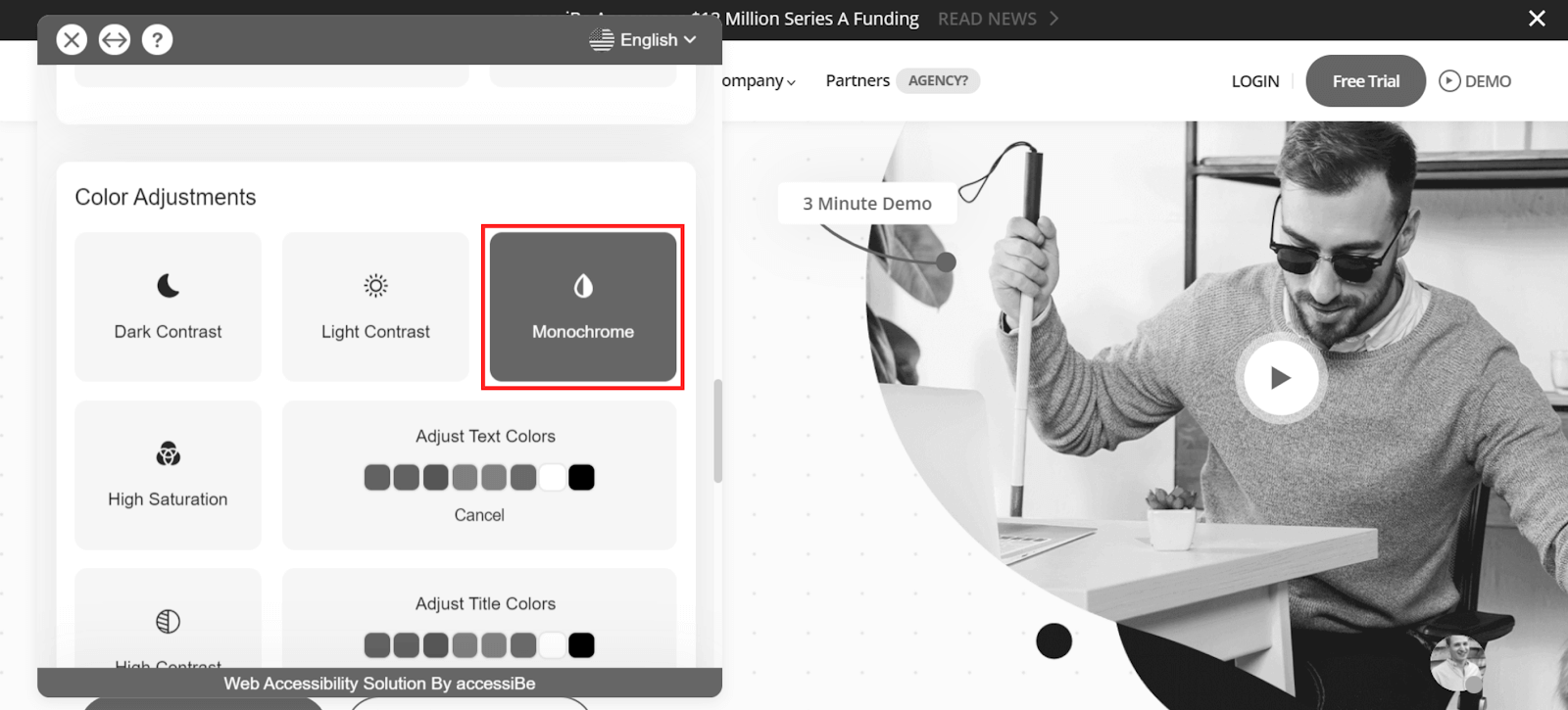
3. Monochrome
If your users want to remove all the colors from your page, they can choose to do that as well. This can be done using the monochrome option provided by accessiBe. All you have to do is select it and the page will appear in black and white.
Get a free demo of accessiBe now.

4. Color Adjustments
accessiBe also gives users the option to change the colors of specific elements on the page. This can make it easy for the users to improve the readability of your webpage.
Which elements can you change the color of?
Let's find out.
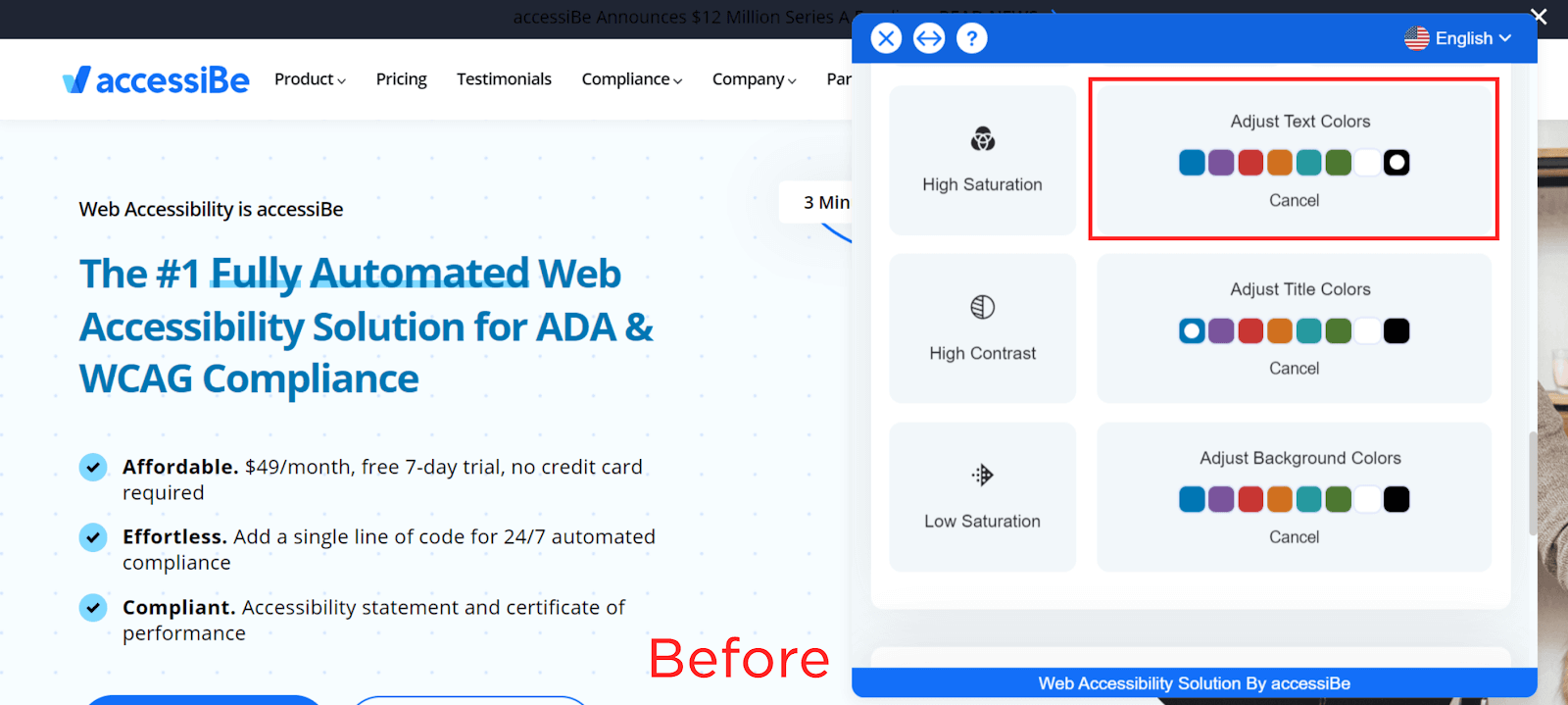
Text Colors
You can change the colors of all the text elements on your page apart from the titles using this option provided by accessiBe.

Note how the color of all the text on your page changes when the color is changed in accessiBe.

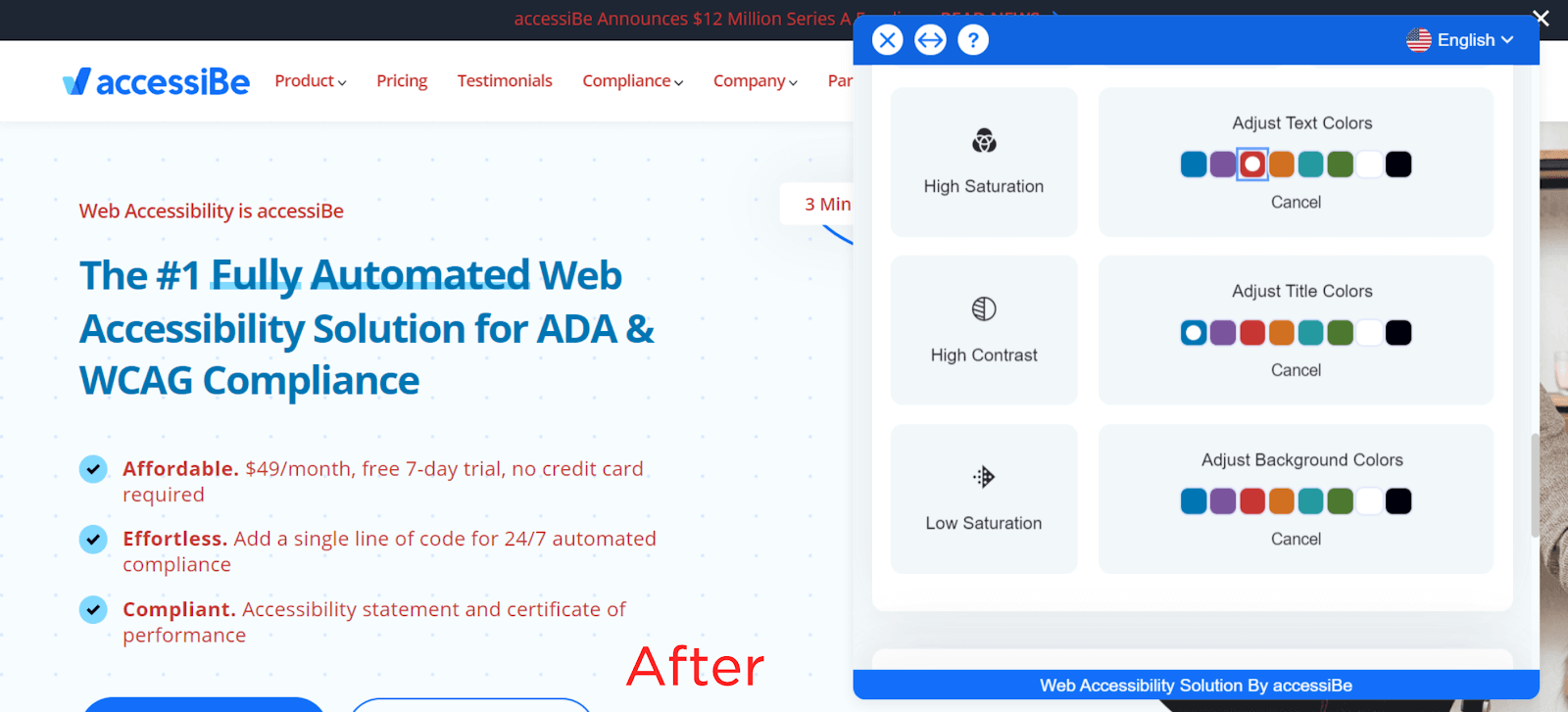
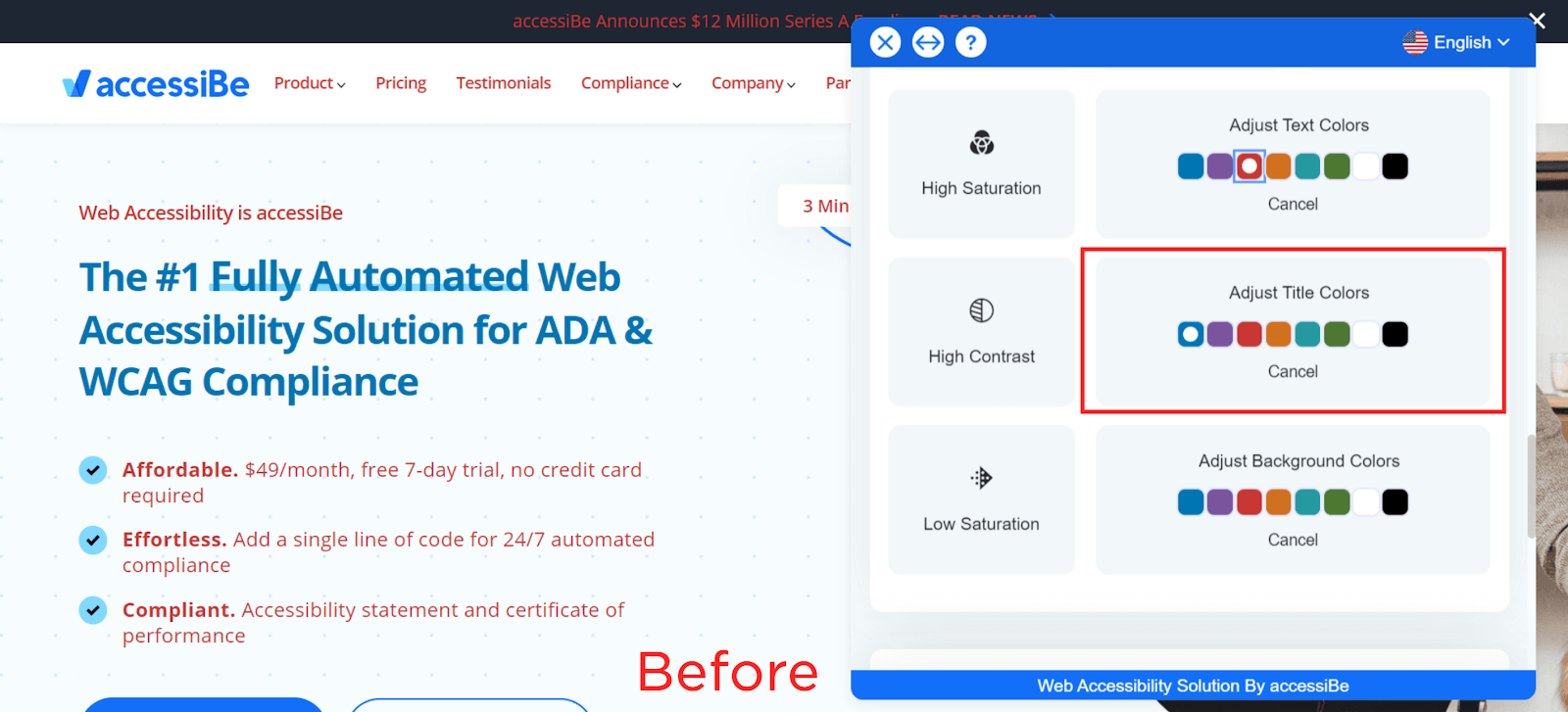
Title Colors
Just like text colors, it's possible to solely change the colors of the titles on the page using accessiBe.

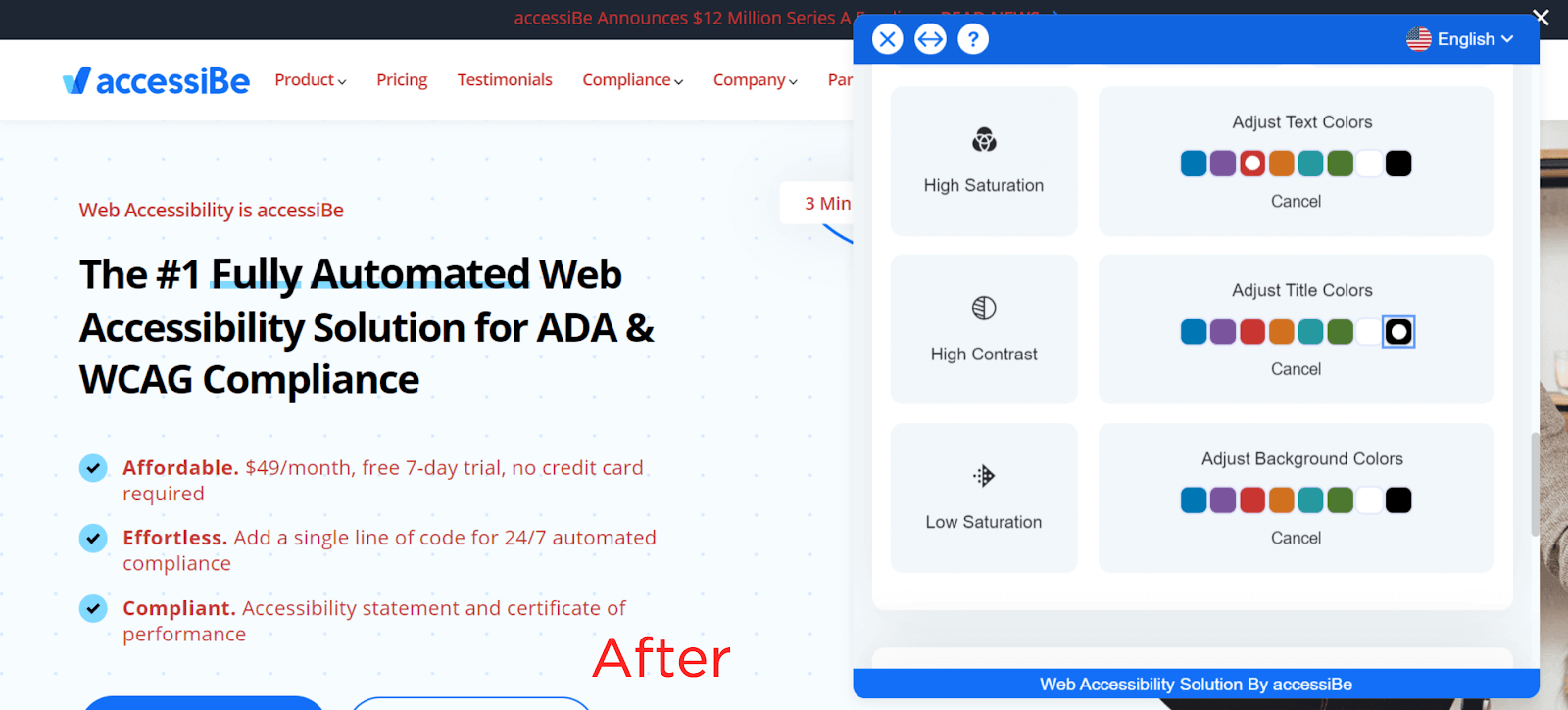
Note how the color of the title changes when it's modified while the rest remains the same.

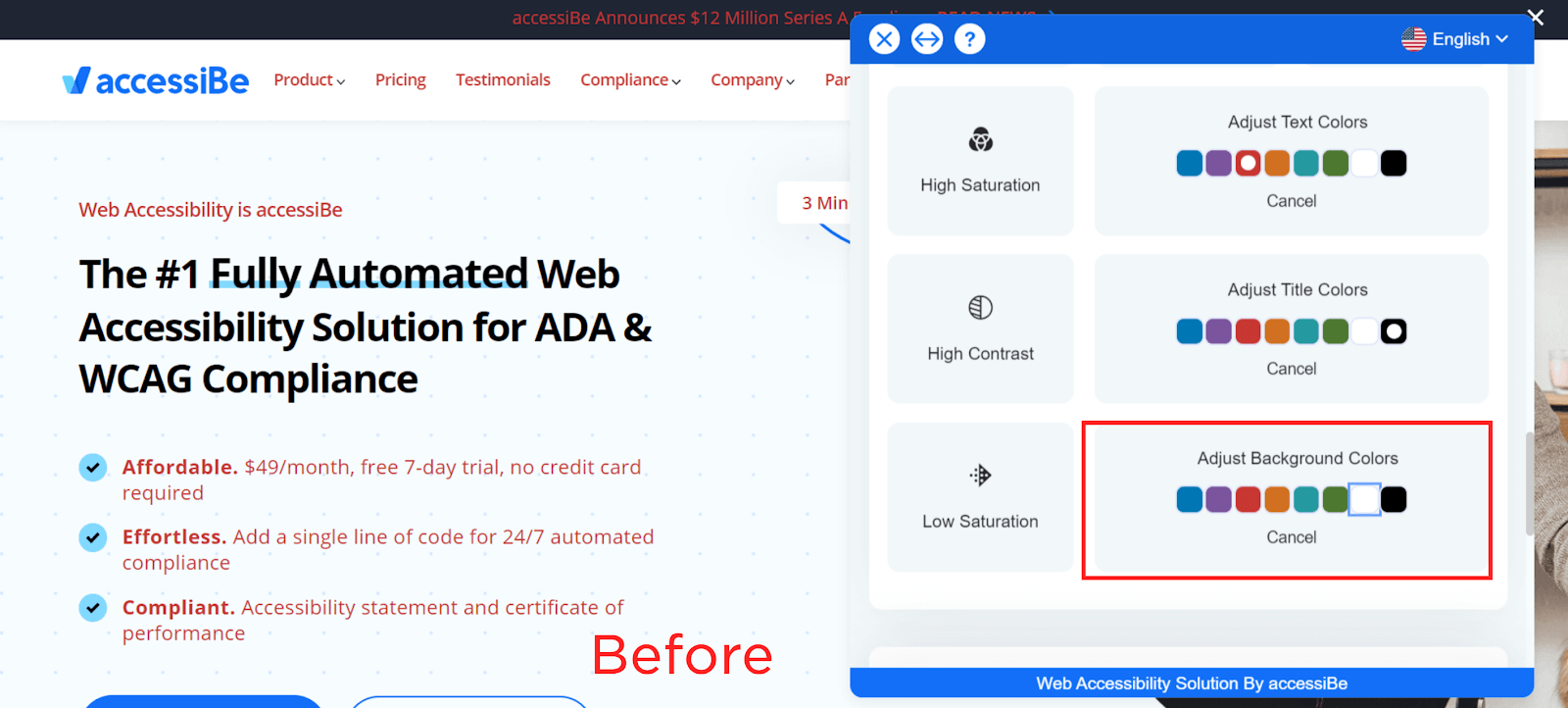
Background Colors
Finally, accessiBe also lets you modify the color of the page's background. This can further help improve the readability of the text as you can create better-contrasting colors using this option along with the rest.

Note how the background color of the page changes to the color selected.

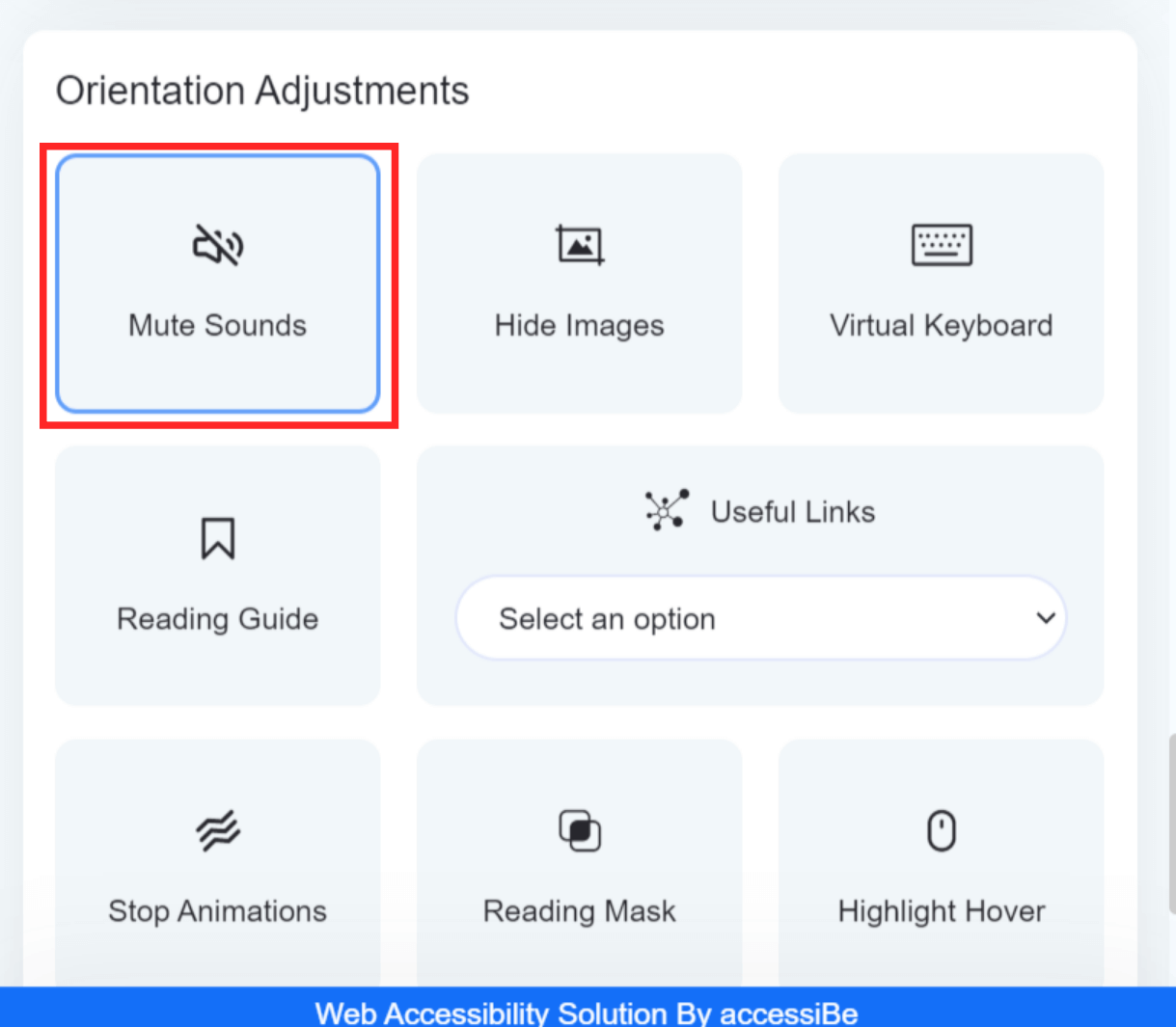
Orientation Adjustments
The next part of this accessiBe review covers the orientation adjustments offered by accessiBe. When it comes to these adjustments, accessiBe has a wide range of features that can make your website even more accessible for your users. From a virtual keyboard to a sound mute, you can give control to users using this tool.
Let's take a look at some of the outstanding features that you can get access to using orientation adjustments.
1. Mute Sounds
If your website has some videos or background sounds, your users can control them using the orientation adjustments. Using this feature, they can seamlessly mute all the sounds on the page.
Try accessiBe now without any charges for 7 days.

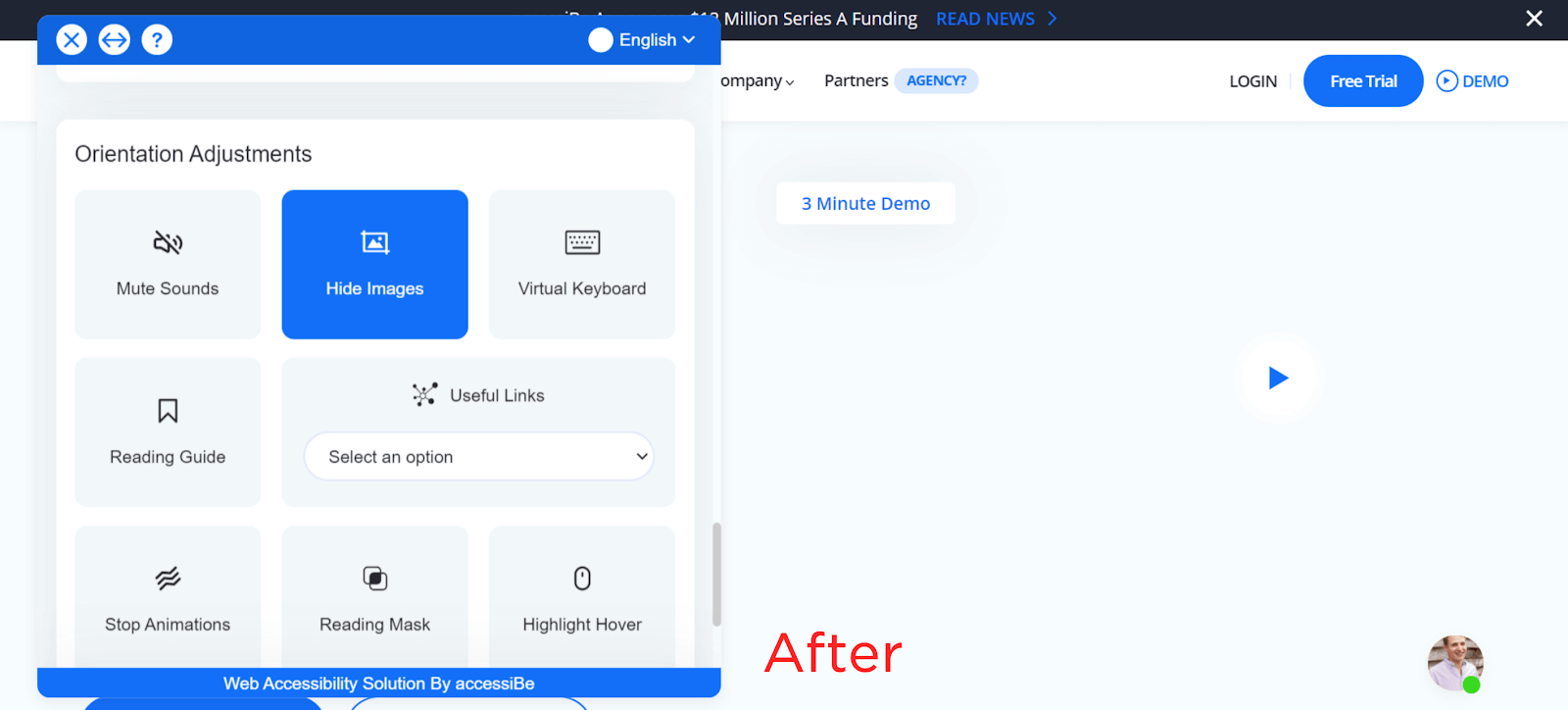
2. Hide Images
Using this feature allows your users to hide all the images on your pages. This also includes the images that are used for your videos.

After enabling hide images, note how the image has disappeared. However, the play button remains.

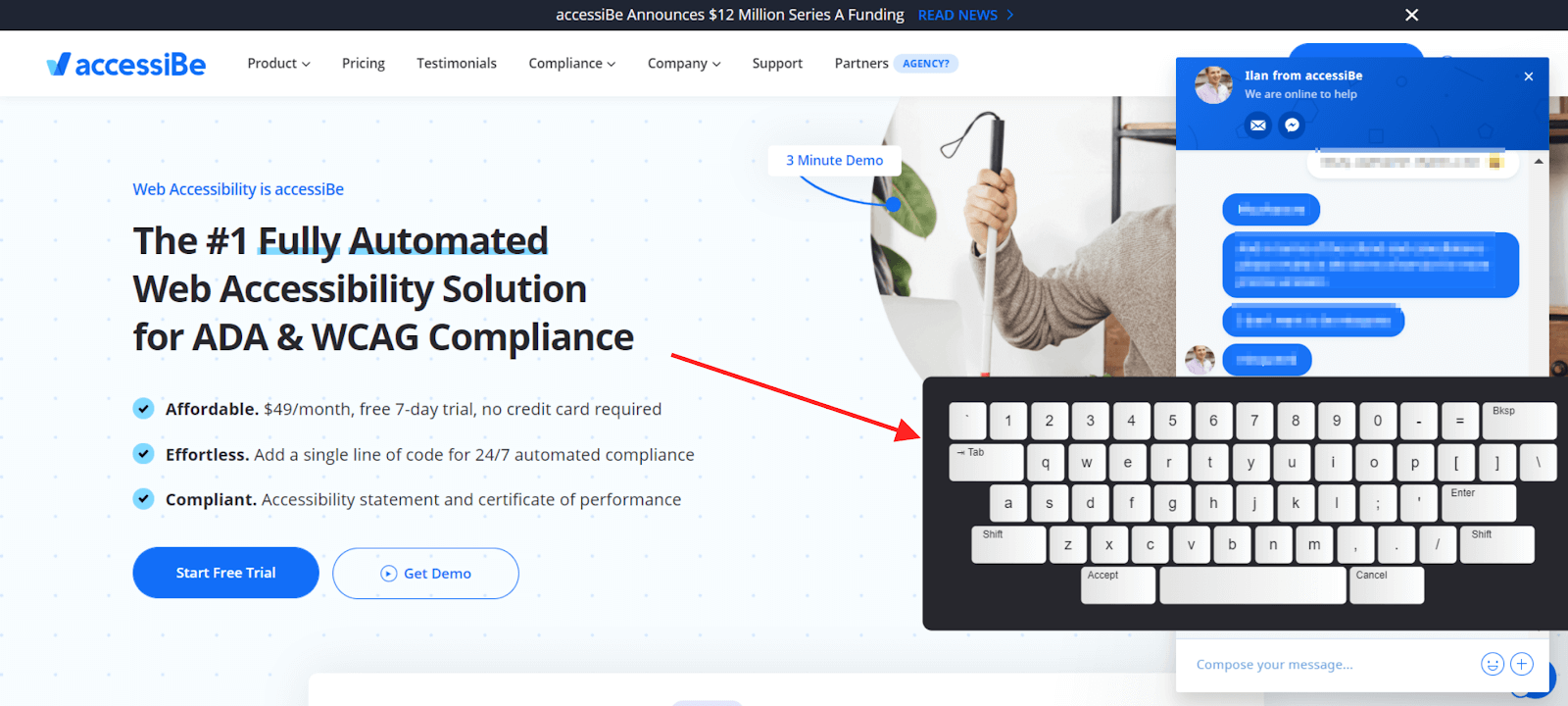
3. Virtual Keyboard
Yet another great website accessibility feature that is offered by accessiBe is that of a virtual keyboard. This helps the motor-impaired users type things without any problems.
And the best part?
All you have to do is click on the virtual keyboard button and the keyboard gets enabled. However, it doesn't show up until you click on a box where you need to type. This ensures that the keyboard doesn't affect the browsing experience.

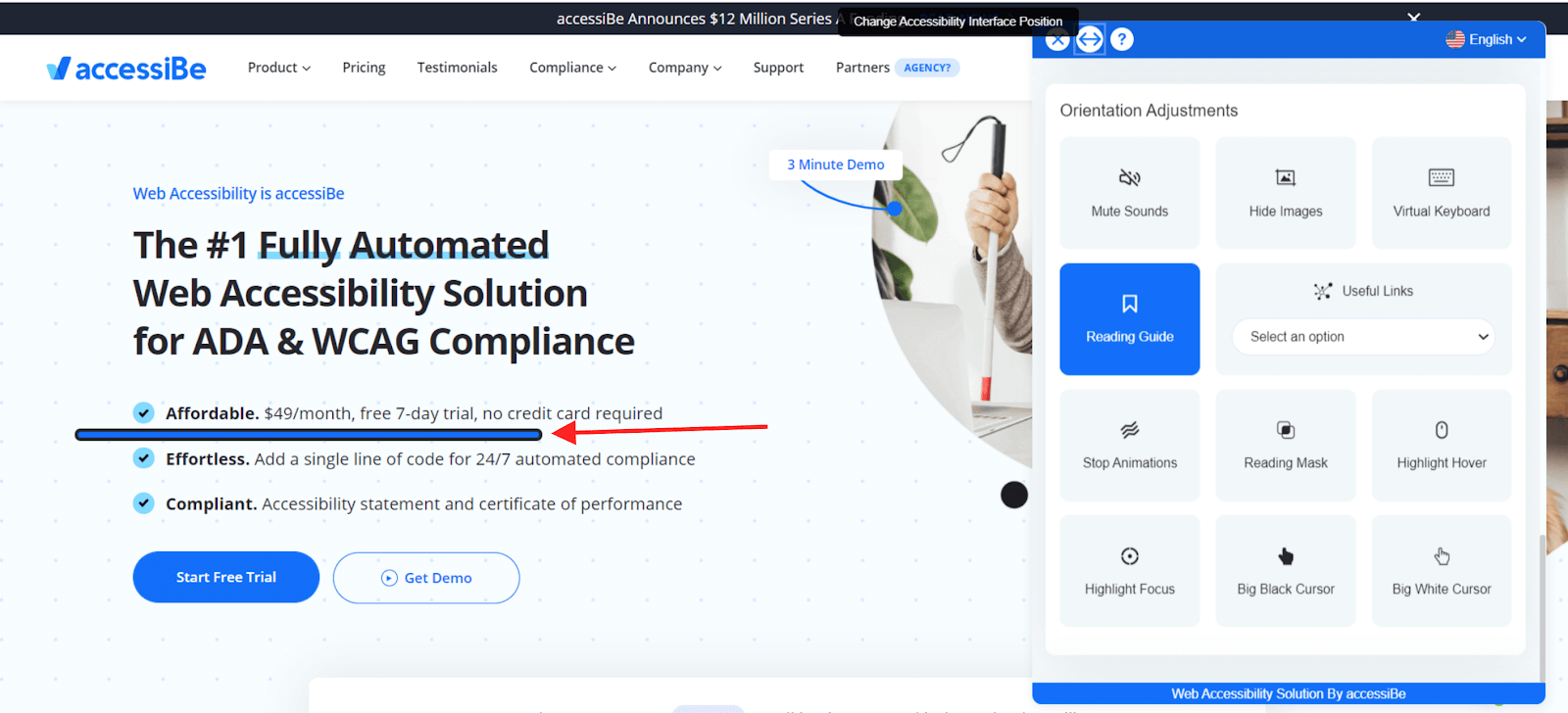
4. Reading Guide
One of the finest features offered by accessiBe is that of the reading guide. When you enable this feature, a blue line appears next to your cursor.
This line serves as a great way to improve the readability of your content. It can help users identify which line they're reading. This can help keep them from getting lost while reading through chunks of text.

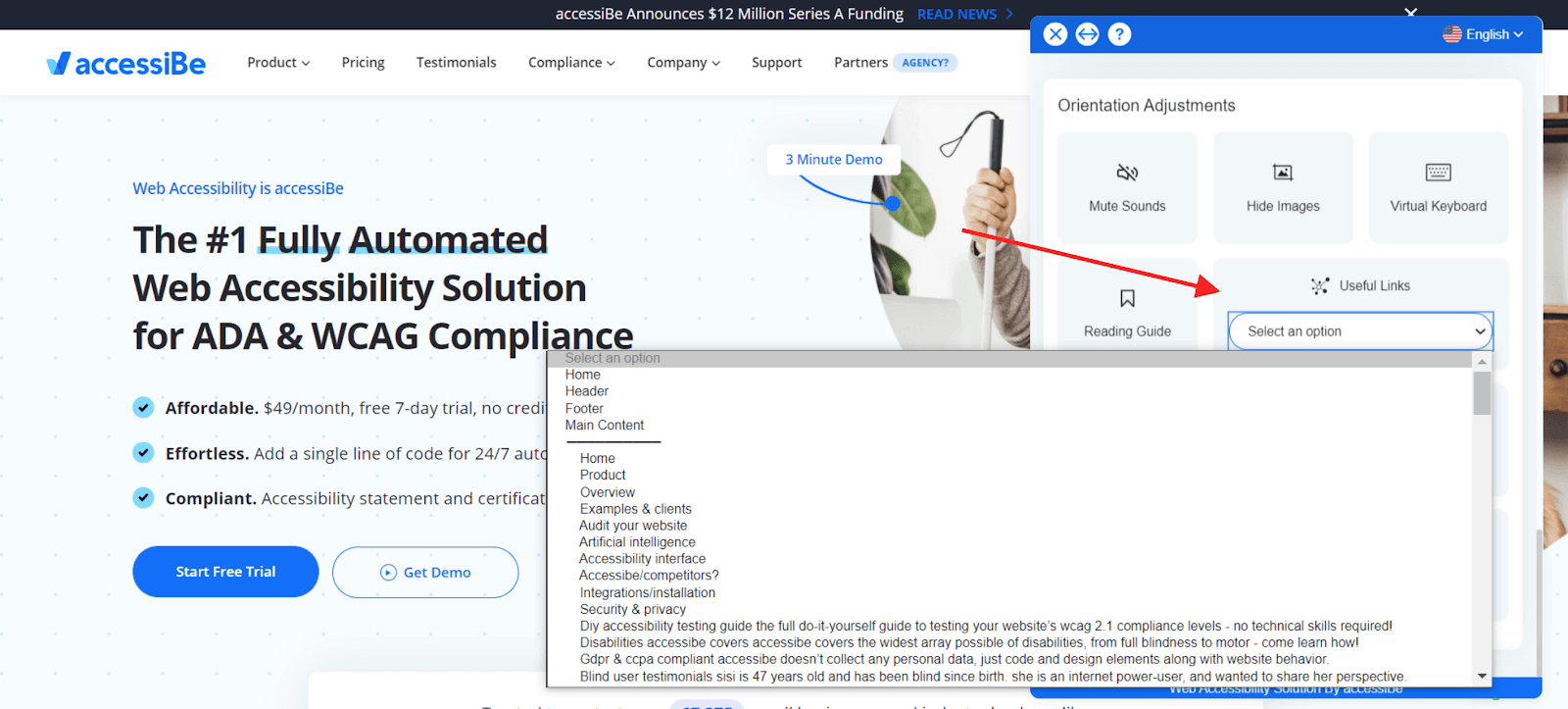
5. Useful Links
To make navigation easier for your users, accessiBe provides the “Useful Links” feature. When you click on the dropdown menu here, you'll be shown a list of all the pages on the website.
This is similar to a sitemap, but the fact that it's available at the click of a button makes it extremely user friendly.
What's more?
The links are broken down into different sections so that the users can easily find the page they're looking for.

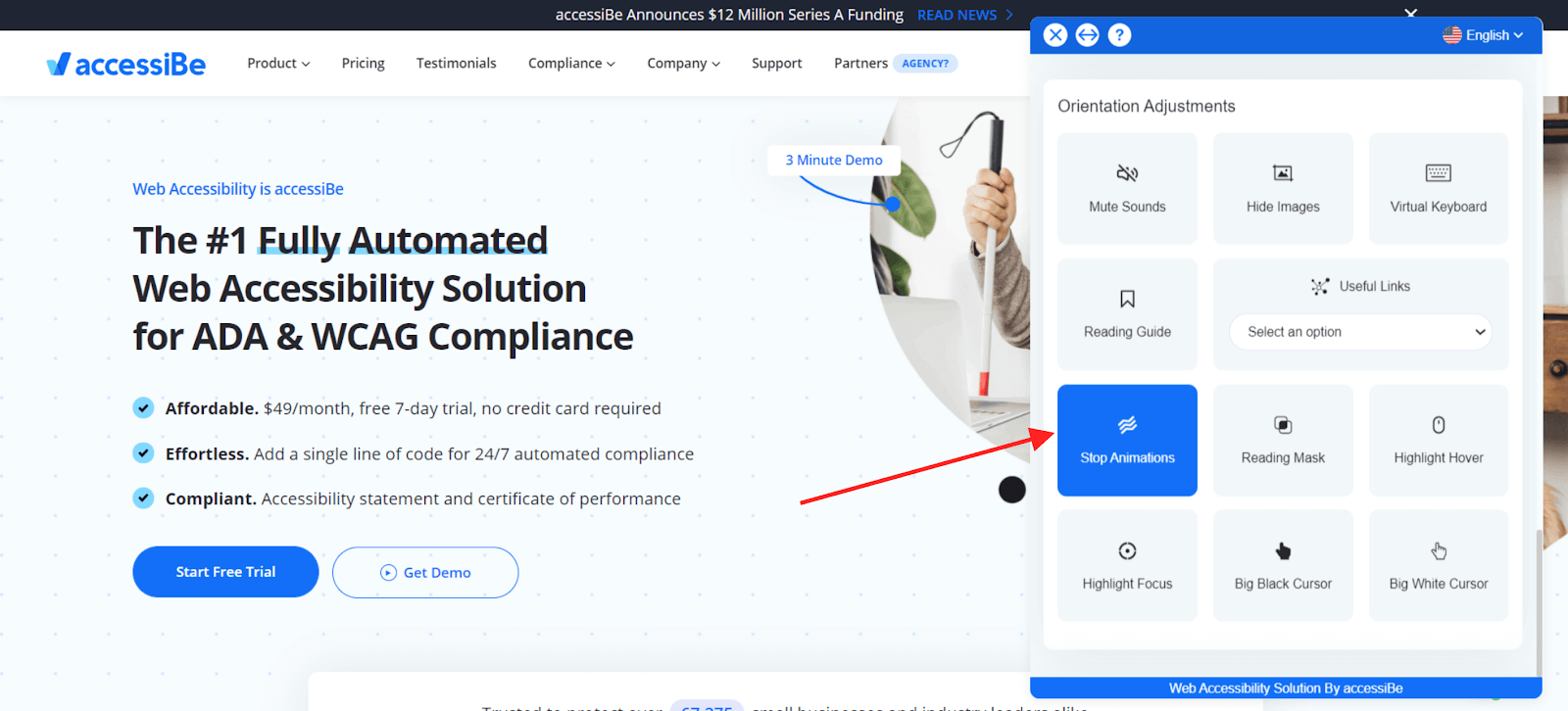
6. Stop Animations
The stop animations feature offered by accessiBe is similar to the seizure safe profile. When enabled, all the animations that are visible on the page are stopped from playing.
As a result, these animations will be available as images rather than animations.

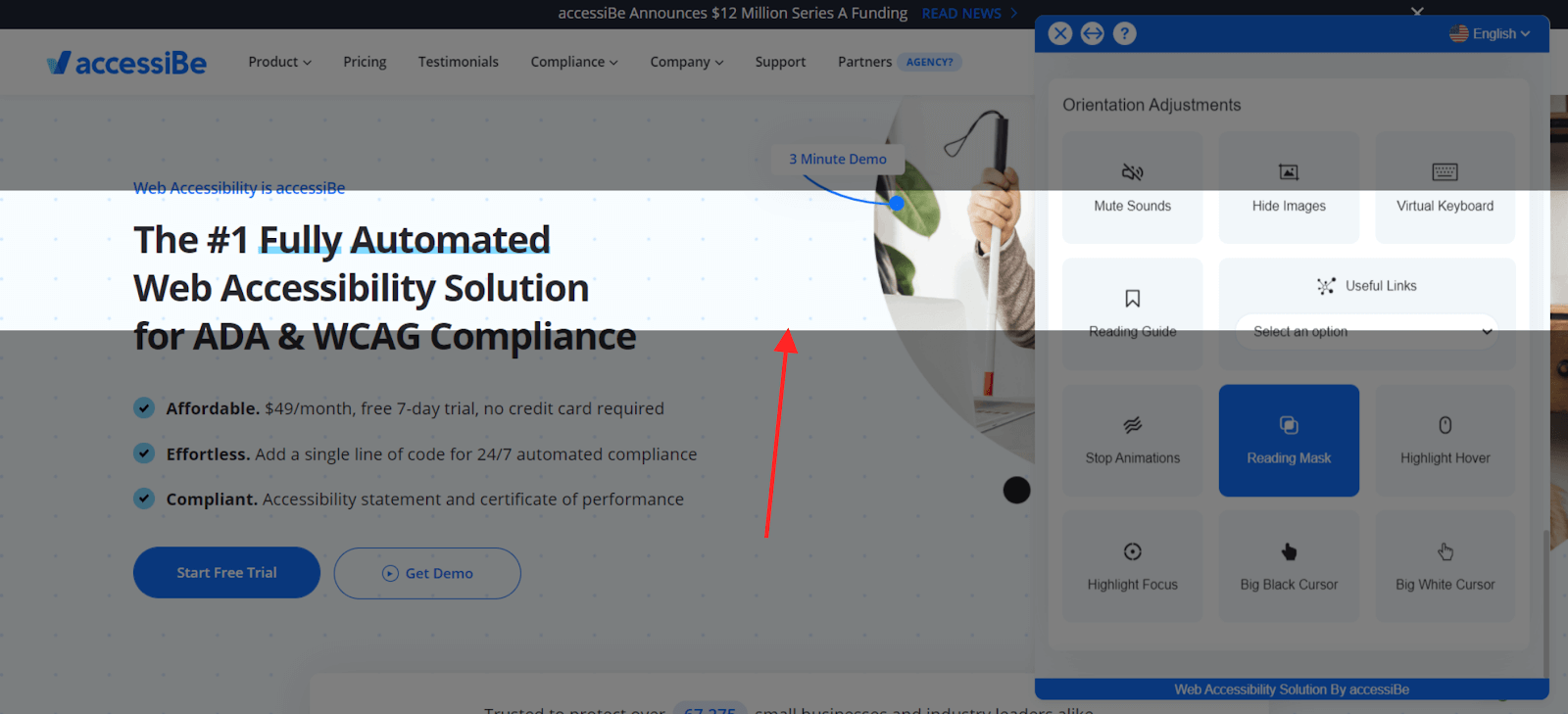
7. Reading Mask
The reading mask feature is similar to the ADHD profile, and when it's enabled, a transparent bar appears through which you can read the content.
The rest of the page is darkened. You can move the mouse to change the position of the transparent bar.

8. Highlight Hover
The highlight hover feature offered by accessiBe helps users focus on a particular part of the page by highlighting those elements.
How does it do so?
When the feature is enabled, you can move your cursor around the page and the tool will outline the element where your cursor is.
This not only helps you spot the element but also assists in finding your cursor.

9. Highlight Focus
Highlight focus feature offered by accessiBe highlights all those regions where you click to type. As a result, the users will be able to focus on that region and this makes it easier for them to concentrate on it.

Before enabling the feature, all you can see is the text cursor. However, once the feature is enabled, you can see the box around it. This enables the users to concentrate on that particular region.

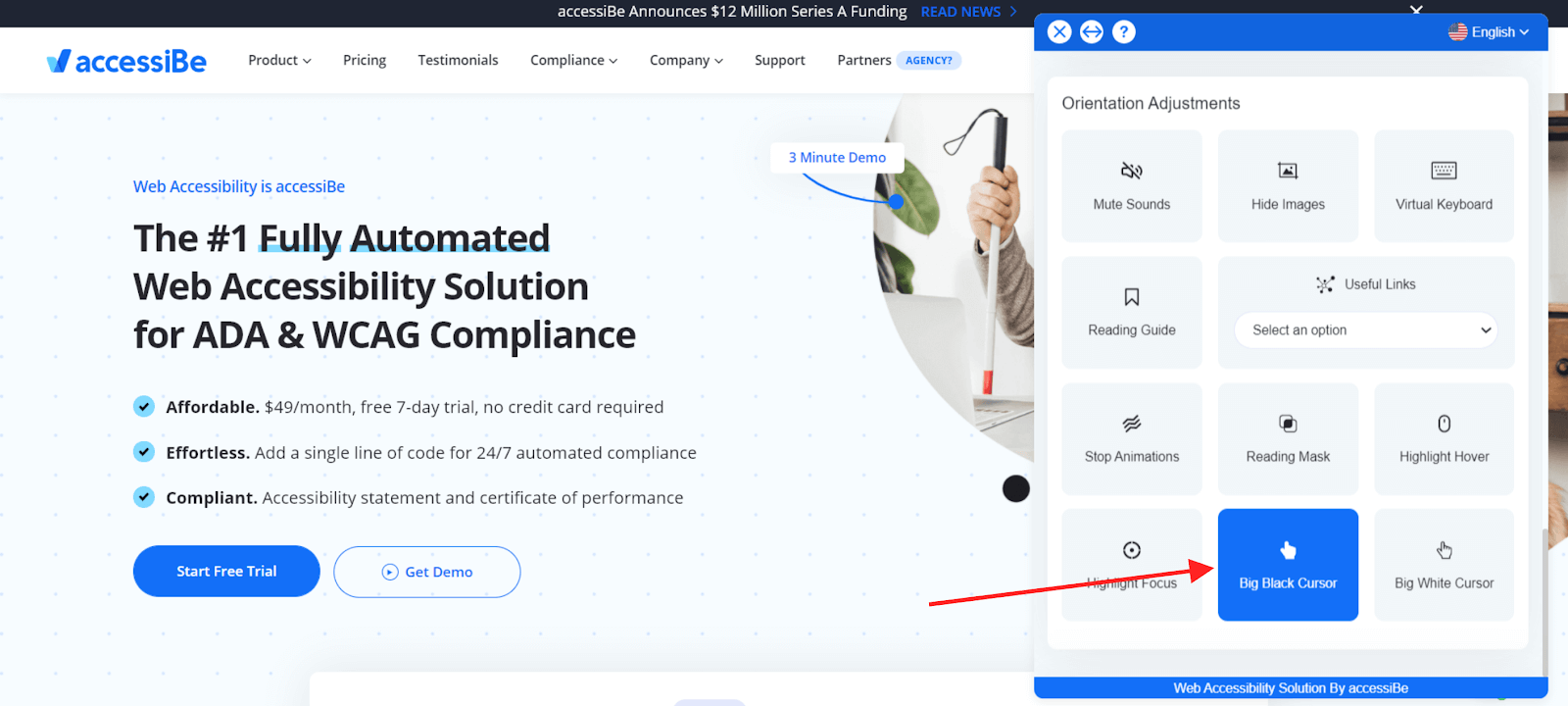
10. Big Cursors
For those users who may find it difficult to spot the cursor on the screen, accessiBe has got the big cursors option. Using this feature, you can change the size of your cursor and its color too.
The users have the option to choose between white and black cursors.
Get accessiBe now for $49/month.

Let's now take a brief look at some of the other features offered by accessiBe.
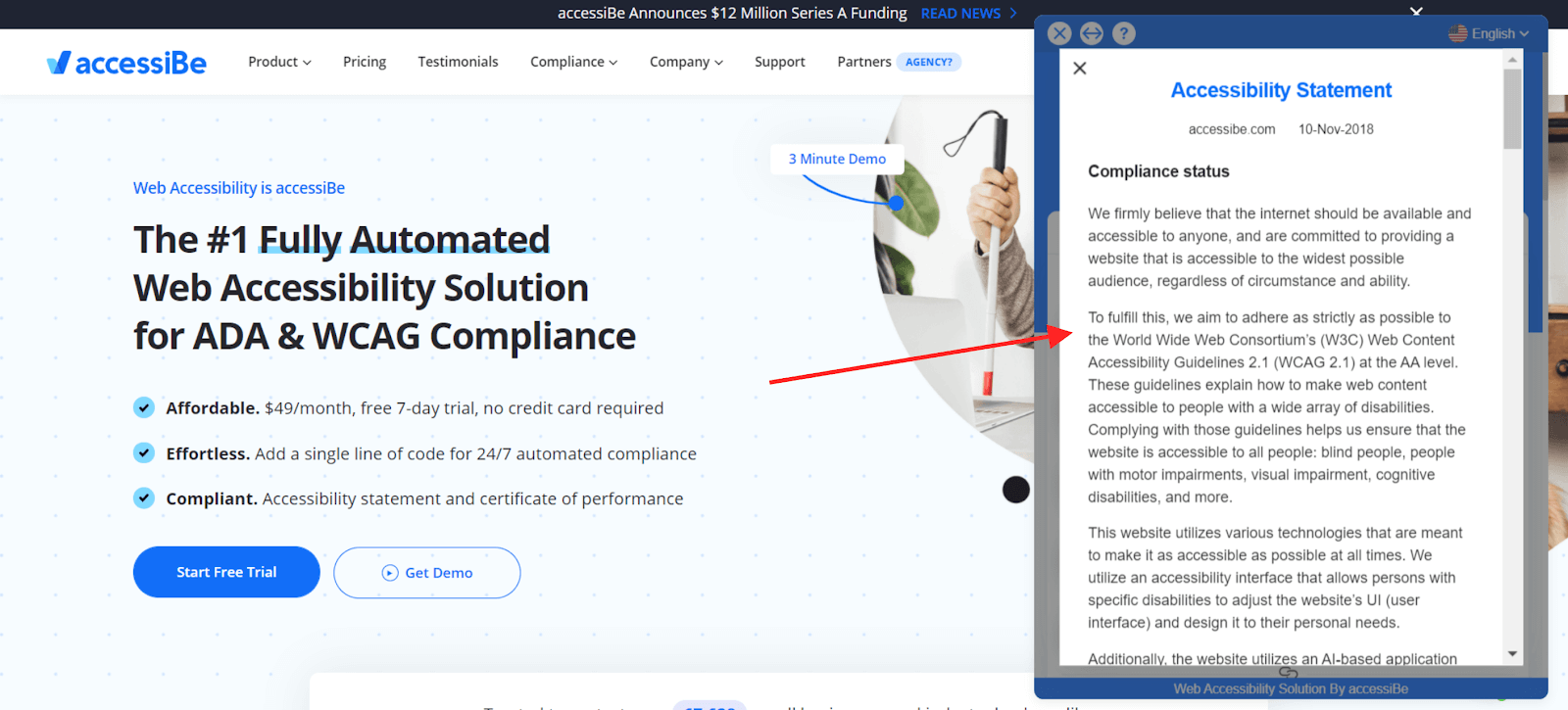
Accessibility Statement
One essential feature that accessiBe provides is the accessibility statement. It auto-generates this statement for you and shows it in the accessibility interface.
This statement works as a certification for your website's accessibility and also provides details about the level of website accessibility that you provide.

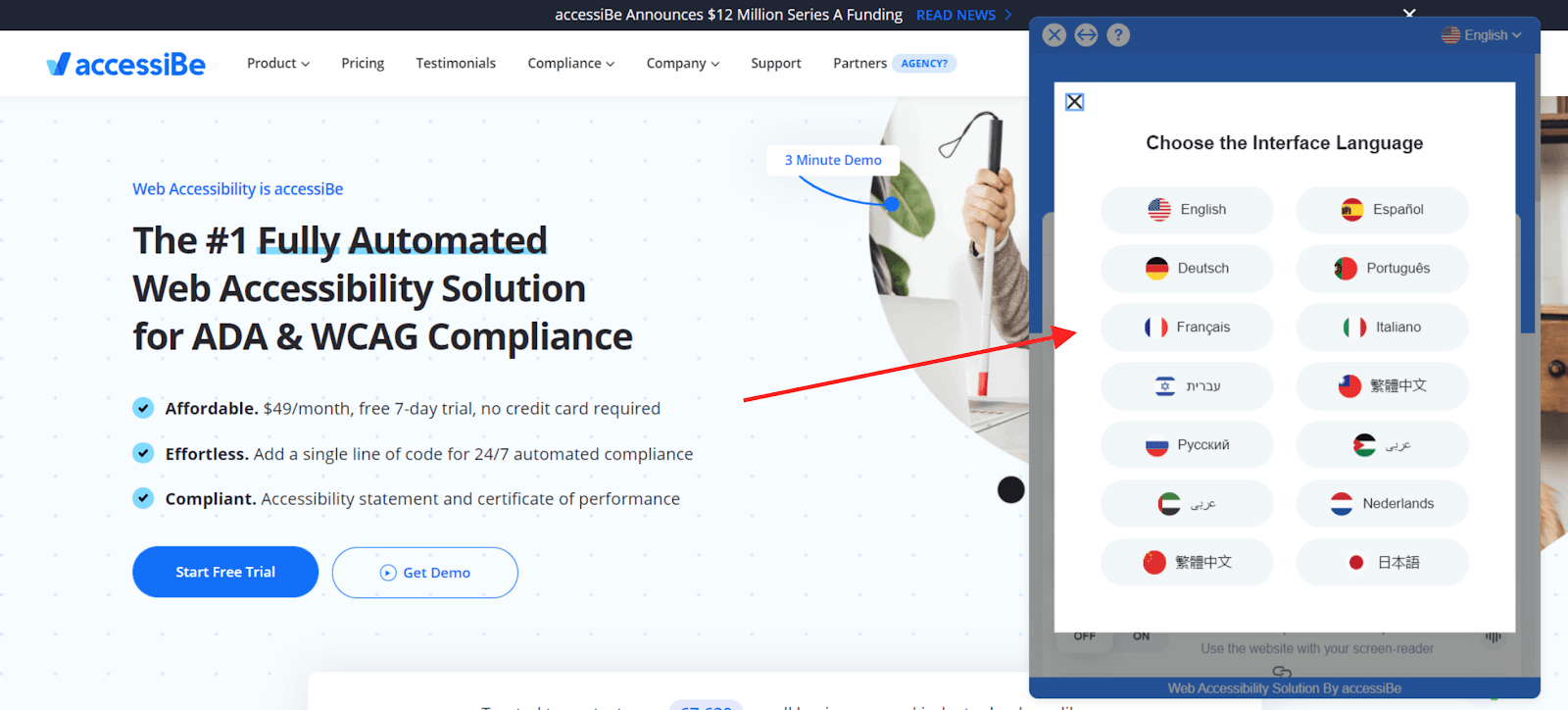
Multi-Language Support
What makes accessiBe even better is that it supports 14 languages. You can change the language of the accessiBe interface with just a few clicks.

Finally, accessiBe also provides live chat customer service from 9 AM to 5 PM EST from Monday to Friday.
What Are Others Saying About accessiBe?
FAQs
Q1. Is there a minimum contract duration?
A. Yes, accessiBe offers monthly and yearly plans. So, the minimum duration for which you would need to buy accessiBe is one month.
Q2. Does accessiBe offer a free trial?
A. Yes, you can get a 7-day free trial of accessiBe without the need to enter your credit card information. Beyond that, you will have to opt for one of their paid plans.
Q3. Which standards does accessiBe comply with?
A. accessiBe complies with a host of international accessibility standards. These include:
- WCAG 2.1
- ADA Title III
- Section 508
- EAA/EN301548
- ACA/AODA
Q4. Which payment methods does accessiBe accept?
A. The only mode of payment that accessiBe accepts is credit cards.
Q5. Is there a limit on the size of my website when I use accessiBe?
A. Yes. The plans offered by accessiBe all offer the same features. However, each package has a limit on the number of pages that accessiBe will work on.
- Standard: 1,000 pages
- Large: 10,000 pages
- Huge: 100,000 pages
- Jumbo: 1,000,000 pages
Q6. What are the modes through which I can reach out to accessiBe's customer support?
A. accessiBe provides live chat customer support through their website. You can also request that they give you a call back by providing the details of your problems. They also reply to your questions via email.
Q7. Is accessiBe good for beginners?
A. Absolutely. The best part about accessiBe is that you can seamlessly make your website accessible without the need to do any manual coding. All you have to do is take the one line of JavaScript code and add it to your website. The tool does the rest of the work for you.
Q8. Can you cancel accessiBe at any time?
A. Yes, you can cancel accessiBe at any time. However, for refunds, you would have to cancel the transaction within 14 days. The refund would be provided after the deduction of the cancellation fees.
Q9. Can I pay accessiBe monthly?
A. Yes, one of the best features of accessiBe is that you can choose to pay for it monthly or annually. The monthly plans start at $49 while the annual subscription plans start from $490, which is a 20% discount on the monthly prices.
Make Your Website Accessible Now!
What's the Final Verdict?
accessiBe has made it easier for brands to create more accessible websites. The simple approach that it provides allows even those without any technical expertise to make their websites disability friendly.
This platform helps you make your website ADA and WCAG 2.1 compliant by providing a host of accessibility features.
These include six profiles based on various disabilities such as blindness and ADHD.
What's more?
This platform also gives users control when it comes to content adjustments. Users can increase or decrease the size of the content with ease. They can also magnify text, change text alignment, and more.
They can also control the colors of the page by changing the contrast, saturation, and text colors. It's also possible to remove colors altogether from the page.
And that's not all…
accessiBe also lets users adjust orientation. This includes stopping animations, muting sounds, changing cursor size, getting a virtual keyboard, and more.
Lastly, the customer support offered by accessiBe helps you through every stage whenever you hit roadblocks.
Do you have any questions about my accessiBe review? Let me know in the comments.


Related Articles
What is Digital Marketing? Everything You Need to Know
Best Blogger Outreach Tool – 21 Tools to Minimize Your Outreach Efforts
33 Free Google Marketing Tools for Marketers and Developers
22 Best Online PR Tools to Build and Monitor Media Relations
Digital Marketing for Startups: The Strategies to Use in 2024